I have been using the easyui front-end framework to develop and design UI recently, but when using Dialog, I found that if there is a lot of page content, problems will occur. First, take a look at my original code:
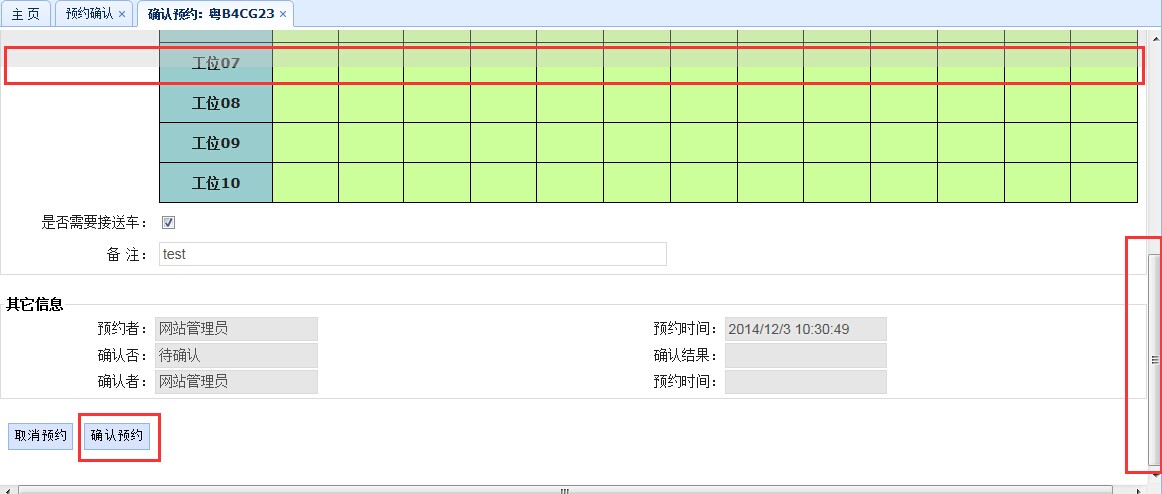
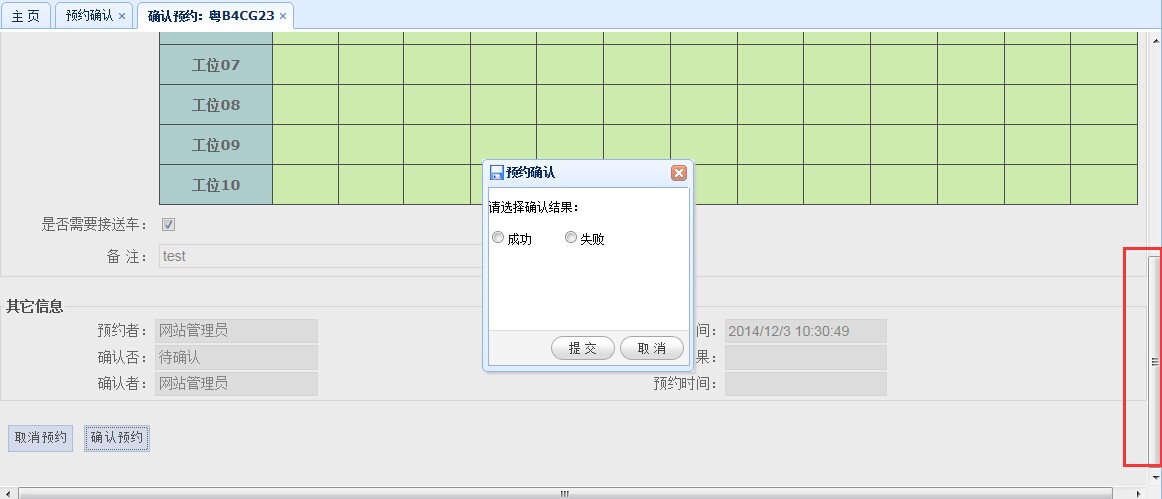
When the [Confirm Appointment] button is clicked, a dialog box opens with the following effect:

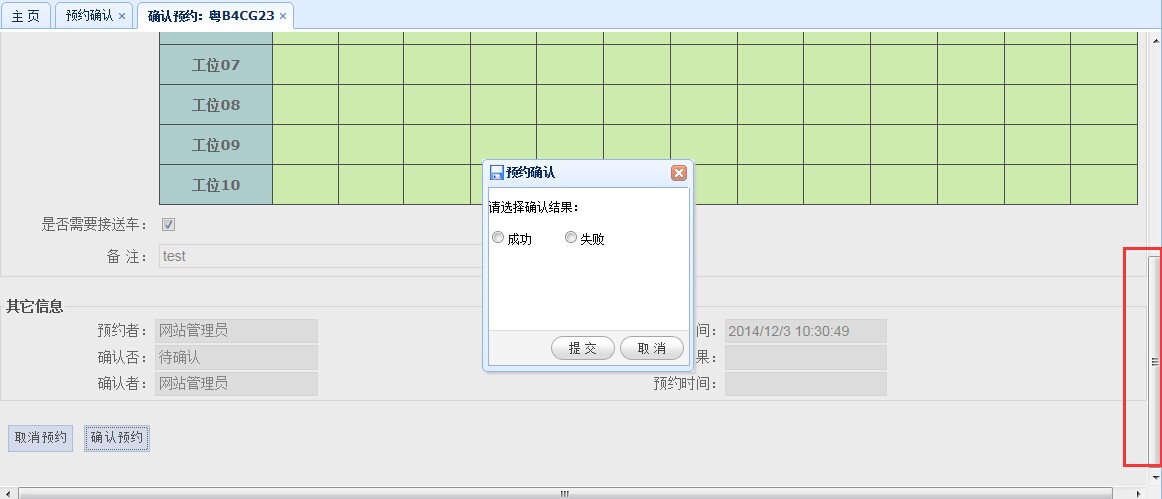
You can see several problems. One is that the mask layer does not completely cover the content of the web page. The other is that the dialog box is missing. Of course, it is not really missing, but it is displayed at the top of the page. You need to drag the scroll bar back. It can be seen at the end of the item that the reasons for this are very clear. First, the height of the web page content is incorrect. Only the height of the window (that is, the visual height) is obtained, and the mask is incomplete. Second, the positioning is incorrect. The scrollTop was not recognized correctly, resulting in inaccurate positioning of the dialog box. In response to these problems, I made corresponding improvements to solve the problem. The following is the improved code:
Copy code The code is as follows:
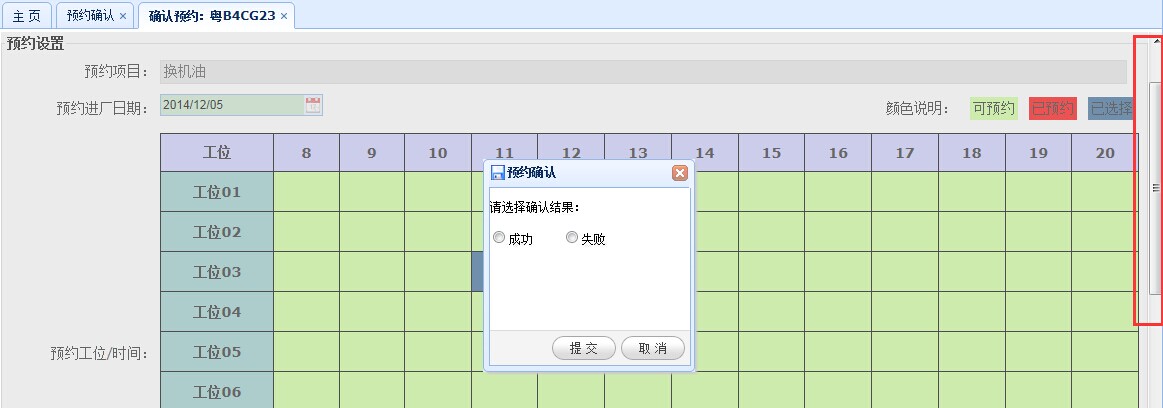
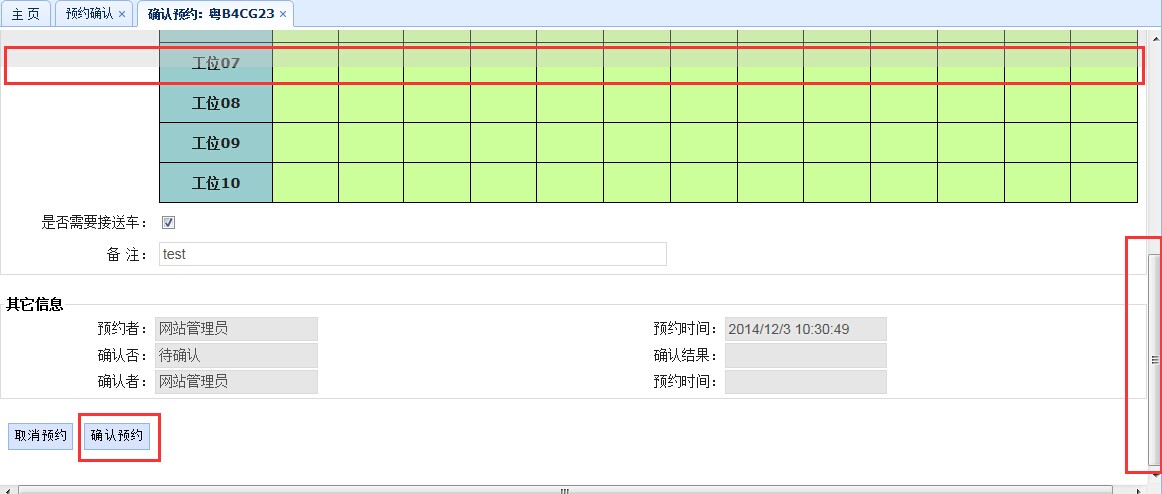
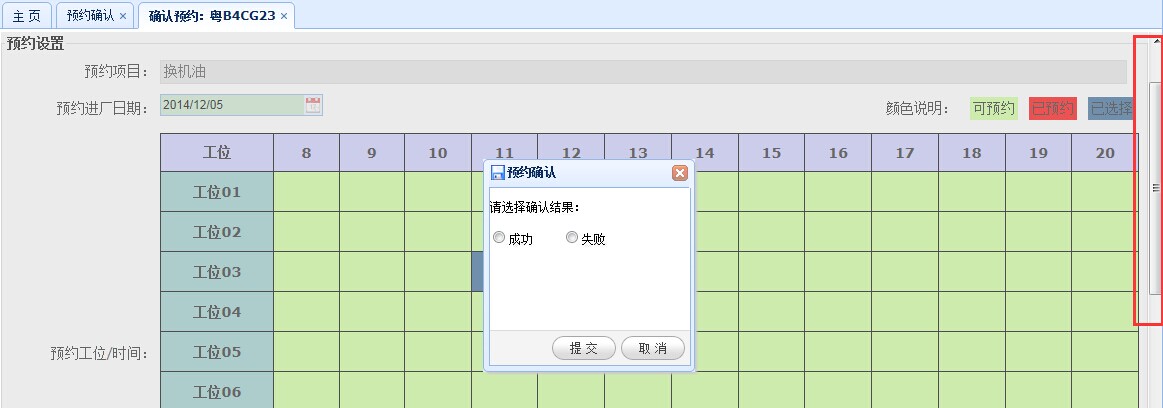
Now it is normal to open the dialog box, the effect is as follows:

You can always stay in the middle of the web page even if you scroll. The effect is as follows:

The key code to ensure the above effect is:
$("#confirmd").dialog("move", { top: $(document).scrollTop() ($(window).height() - 200) * 0.5 }); //Move to the current content page middle
$(".window-mask").css({ height: $(document).height()}); //Adjust the height of the mask layer to the height of the web page content
Let’s test it and see if it is much easier to use than before. I have tested it on most browsers and there is no problem. If there is anything missing, please leave a message and let me know. This code will continue to be updated.