
1. Use html bold tag
Use b tag or strong tag to bold the text.
1. The corresponding syntax is as follows:
2. Application case
1), html case complete code (can be copied for testing):
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>粗体实现 DIVCSS5案例</title> </head> <body> 我是正常字体<br /> <b>我被b粗体</b><br /> <strong>我被strong粗体</strong> </body> </html>
2), html bold screenshot:

html bold tag to make text bold
The above is the method of using two kinds of bold tags to make HTML text bold and bold. I hope everyone can master and apply it flexibly.
2. Use CSS styles to achieve bold text display - TOP
In the div+css layout, it is common to use CSS styles to achieve bold text fonts. You only need to set a bold font for the object. The style attribute can realize text boldness, also known as css text boldness.
1, css bold style basics
1), words and introduction
font-weight, the value can be from 100 to 900, and bold, the most commonly used font The value of -weight is bold, which is also compatible with all browsers.
2), css bold syntax:
div{font-weight:bold}This will make the text fonts in all div objects bold
2, bold css case
1), Bold case HTML source code (div+css layout case) (you can copy, use and test)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>粗体实现 DIVCSS5案例</title>
<style>
.bold{ font-weight:bold}
</style>
</head>
<body>
<div>我是正常字体</div>
<div class="bold">我被font-weight粗体</div>
</body>
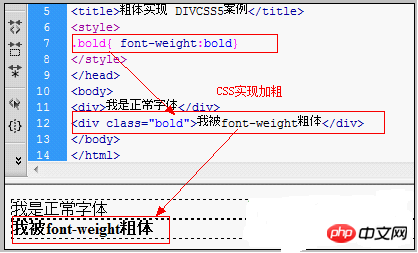
</html>2), Bold case screenshot

3. Summary of font text bold

Label bold and CSS style bold
Style bold and html label bold Bold method
Here we introduce HTML tags and CSS styles to implement bold text in two ways. You can choose the bold style method according to your needs in actual use.
The above is the detailed content of How to set bold font in html text. For more information, please follow other related articles on the PHP Chinese website!




