网页制作按钮素材
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Benutzerdefinierte Schaltflächenverschönerung der Eingabedatei (Demo)_HTML/Xhtml_Webseitenproduktion
Benutzerdefinierte Schaltflächenverschönerung der Eingabedatei (Demo)_HTML/Xhtml_Webseitenproduktion
16 May 2016
Wenn Sie den Pfad nicht sehen und nur die benutzerdefinierte Schaltfläche anzeigen können, gibt es eine andere Möglichkeit. Hier sehen Sie, wie leistungsfähig CSS ist.
 Schaltfläche zur Implementierung der Visual Studio-Webseite, um die Betriebsmethode für den Mobiltelefon-Bestätigungscode zu erhalten
Schaltfläche zur Implementierung der Visual Studio-Webseite, um die Betriebsmethode für den Mobiltelefon-Bestätigungscode zu erhalten
06 Jun 2024
1. Erstellen Sie ein Eingabetextfeld für die Mobiltelefonnummer und fügen Sie mithilfe des div-Tags die Formatierung des Textfelds zur Eingabe der Mobiltelefonnummer ein. 2. Fügen Sie das Textfeld zur Eingabe der Mobiltelefonnummer in die Webseite ein. 3. Verwenden Sie div-Tags auf der Webseite, um das Format und Layout der Schaltfläche zum Senden des Mobiltelefon-Bestätigungscodes festzulegen. 4. Verwenden Sie das Typattribut, um den Typ auf Schaltfläche festzulegen, dh der Typ ist Schaltfläche. 5. Legen Sie den Wert der Schaltfläche auf „Mobilen Bestätigungscode senden“ fest, d. h. der auf der Schaltfläche angezeigte Name lautet „Mobilen Bestätigungscode senden“. 6. Legen Sie fest, dass nach dem Drücken der Taste die Funktion sendyanzm() ausgeführt wird und der Bestätigungscode über diese Funktion an das Mobiltelefon gesendet wird. 7. Stellen Sie die Schriftgröße des auf der Schaltfläche angezeigten Textes auf Größe 20 ein und legen Sie den Stil fest. 8. Die Einzelzeilenhöhe der Schaltfläche ist auf 33 Pixel eingestellt. 9. Schließlich verwenden Sie das Schriftartattribut, um das festzulegen
16 May 2016
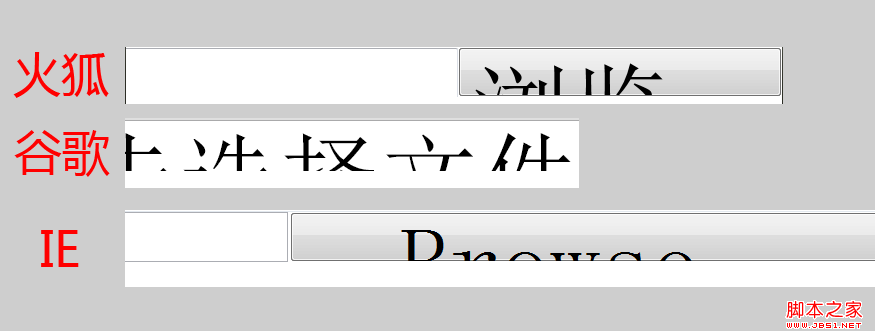
So ändern Sie die Schaltfläche „Durchsuchen“ der HTML-Formular-Upload-Datei
16 May 2016
In diesem Artikel wird das DOCTYPE-Element systematisch erläutert. Da die Informationen im Internet relativ chaotisch sind, habe ich sie nach dem Sammeln und Sortieren neu definiert.
16 May 2016
In diesem Artikel wird hauptsächlich das detaillierte Erklärungsbeispiel zum Blockieren von HTML-Elementen in Flash vorgestellt. Freunde, die es benötigen, können darauf verweisen.
16 May 2016
Elemente auf Blockebene: Blockebene, ich glaube, jeder weiß es (oder googelt es). Als ich in der Vergangenheit Code schrieb, fühlte ich mich immer seltsam, wenn ich mit Etiketten konfrontiert wurde.












