360-Grad-Panorama-Plug-in PANORAMA VIEWER
360-Grad-Panorama-Plug-in PANORAMA VIEWER
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Erstellen Sie ein 360-Grad-Panorama basierend auf dem Three.js-Plug-in
Erstellen Sie ein 360-Grad-Panorama basierend auf dem Three.js-Plug-in
03 Dec 2016
Erstellen Sie ein 360-Grad-Panorama basierend auf dem Three.js-Plug-in
31 Jan 2018
In diesem Artikel wird hauptsächlich der Beispielcode für die Implementierung eines 360-Grad-Panoramas in HTML5 Canvas vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
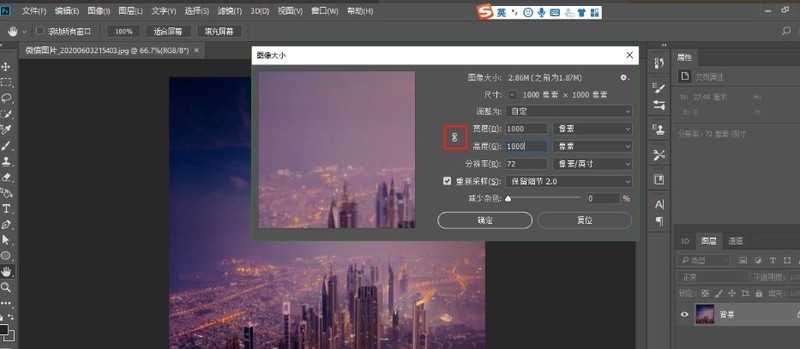
 So verwenden Sie PS-Polarkoordinaten, um ein kreisförmiges 360-Grad-Panorama zu erstellen_Tutorial zum Betrieb mit PS-Polarkoordinaten, um ein kreisförmiges 360-Grad-Panorama zu erstellen
So verwenden Sie PS-Polarkoordinaten, um ein kreisförmiges 360-Grad-Panorama zu erstellen_Tutorial zum Betrieb mit PS-Polarkoordinaten, um ein kreisförmiges 360-Grad-Panorama zu erstellen
23 Apr 2024
1. Öffnen Sie das Bild und stellen Sie die Breite und Höhe der Bildgröße auf 10002 ein. Gehen Sie zu Filter > Verzerren > Scheren und verschieben Sie die beiden Punkte ganz nach links. 3. Verwenden Sie das Reparaturpinsel-Werkzeug, um den Kantenübergang anzupassen. 4. Führen Sie „Bild“ > „Bilddrehung“ > „Leinwand vertikal drehen“ aus. 5. Gehen Sie zu Filter > Verzerren > Polar. Wählen Sie zwischen planaren und polaren Koordinaten. Der Effekt ist vollständig.
 So erzielen Sie mit nativem Javascript einen 360-Grad-Panorama-Anzeigeeffekt
So erzielen Sie mit nativem Javascript einen 360-Grad-Panorama-Anzeigeeffekt
06 Apr 2023
Die 360-Grad-Panoramaanzeige ist zu einer unverzichtbaren Funktion im modernen Webdesign geworden. Diese Anzeigemethode kann die Panoramaszene erfassen und in einen interaktiven Anzeigeeffekt auf der Webseite umwandeln, sodass Benutzer die Perspektive verwenden können um nach und nach die gesamte Szene zu verstehen. In diesem Artikel stellen wir einen in nativem JavaScript implementierten 360-Grad-Panorama-Anzeigeeffekt vor, um unseren Lesern praktische technische Referenzen zu bieten. Bevor wir beginnen, müssen wir die Anforderungen des Projekts definieren. Wir benötigen eine Komponente, die Panoramabilder laden kann
 Das erste 360-Grad-Panorama-Sightseeing-Kreuzfahrtschiff „Guqin' debütiert im Jangtse-Becken
Das erste 360-Grad-Panorama-Sightseeing-Kreuzfahrtschiff „Guqin' debütiert im Jangtse-Becken
13 Jan 2024
Laut Nachrichten dieser Website vom 5. Januar wurde laut dem öffentlichen Konto „Hubei Release“ das erste 360-Grad-Panorama-Glasfassaden-Sightseeing-Kreuzfahrtschiff im Jangtse-Flussbecken – „Guqin“ – kürzlich im Werk Shuangliu in Betrieb genommen China Schiffbau Wuchang Schiffbau. Anfang Januar wird die „Guqin“ offiziell in den Hafen von Wuhan einlaufen. Der Probebetrieb wird während des Frühlingsfestes aufgenommen und das Publikum wird erwartet, dass es die wunderschöne Landschaft der beiden Flüsse auf diesem neuen Kulturerlebnisschiff genießt. Berichten zufolge ist die „Guqin“ ein Schwesterschiff der „Zhiyin“. Sie wird von der Wuhan Cultural Tourism Group finanziert und gebaut. Sie integriert Catering, Konferenzen, Freizeit und andere Funktionen und wird zum Zentrum des Kulturtourismus von Wuhan. Neue Wahrzeichen, neue Visitenkarten. Den Abfrageergebnissen auf dieser Website zufolge handelt es sich bei der „Zhiyin“ um ein Retro-Kreuzfahrtschiff, das auf dem Jianghua-Schiff der Minsheng Company aus dem frühen 20. Jahrhundert basiert.
 Realisieren Sie eine 360-Grad-Rotation von Produktbildern basierend auf dem jQuery Circlr-Plug-in
Realisieren Sie eine 360-Grad-Rotation von Produktbildern basierend auf dem jQuery Circlr-Plug-in
04 Feb 2017
Circlr ist ein jQuery-Plug-in, das Produktbilder um 360 Grad drehen kann. In diesem Artikel stellen wir Ihnen ein jQuery-Circlr-Plug-in vor, das Produktbilder um 360 Grad drehen kann.
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
 jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
26 Feb 2024
Enthüllung der Geheimnisse von jQuery-Fokusereignissen: Schlüsseltechniken zum Erzielen interaktiver Effekte jQuery ist eine beliebte JavaScript-Bibliothek, die viele prägnante und leistungsstarke Methoden zum Bearbeiten von HTML-Elementen und zum Erzielen umfangreicher interaktiver Effekte bereitstellt. Unter ihnen sind Fokusveranstaltungen eine der Schlüsseltechniken, um interaktive Effekte zu erzielen. Dieser Artikel befasst sich mit den Fokusereignissen in jQuery und führt Sie in Kombination mit spezifischen Codebeispielen dazu, die Geheimnisse von Fokusereignissen aufzudecken. 1. Fokusereignisse verstehen In jQuery umfassen Fokusereignisse Fokus,
 Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
08 Sep 2023
Sie müssen sich nicht entscheiden: Wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine hochwirksame Webseite zu erstellen. Im heutigen hochentwickelten Internetzeitalter ist Webdesign zu einem der Schlüsselelemente geworden, die den Benutzern ein glückliches und einprägsames Gefühl vermitteln. Um dieses Ziel zu erreichen, haben viele Front-End-Entwickler damit begonnen, CSS3-Animationen und jQuery-Effekte sinnvoll zu nutzen, um die visuellen Effekte und das Benutzererlebnis von Webseiten zu verbessern. In diesem Artikel erfahren Sie, wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine äußerst effektive Webseite zu erstellen, und fügen Codebeispiele hinzu. Verwenden Sie CSS


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER