Vue-Karusselleffekt
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Erstellen Sie den ultimativen animierten CSS-Karusselleffekt für Ihre Website
Erstellen Sie den ultimativen animierten CSS-Karusselleffekt für Ihre Website
26 Dec 2024
In der Welt des modernen Webdesigns ist die Benutzererfahrung der Schlüssel. Eines der ansprechendsten und interaktivsten Elemente, die Sie in Ihre Website integrieren können, ist ein CSS-animierter Karusselleffekt. Ob Sie Bilder, Erfahrungsberichte oder Produkte anzeigen möchten, ein Karussell
 Vue lernen
Vue lernen
15 Jan 2025
Vor drei Monaten habe ich den Job gewechselt und bin von der Arbeit an einem React/Next.js-Frontend zu einem Vue 3-Frontend übergegangen. Obwohl dies nicht das erste Mal ist, dass ich Vue 3 verwende, ist es das erste Mal, dass ich beschlossen habe, es richtig zu erlernen. Also habe ich @vueschool_io und s abonniert
 Wie wir von Vue auf Vue 3 migriert sind
Wie wir von Vue auf Vue 3 migriert sind
13 Nov 2024
Vor etwa einem Jahr sind wir schließlich von Vue 2 auf Vue 3 migriert. Es dauerte sechs Monate bis zum offiziellen Lebensende. Zu diesem Zeitpunkt hatte unsere App etwa 100 Seiten und 300 Komponenten und nutzte einige der klassischen Abhängigkeiten, die mit Vue verbunden waren: Vue-Router, Pinia (und P
 Wie behebe ich den Fehler „Mutating Props vue-warn' in der Lektion „Vue, Laravel und AJAX' von Vue 2?
Wie behebe ich den Fehler „Mutating Props vue-warn' in der Lektion „Vue, Laravel und AJAX' von Vue 2?
24 Oct 2024
Dieser Artikel befasst sich mit dem Fehler „Mutating props vue-warn“, der in einer Lektion „Vue, Laravel und AJAX“ aufgetreten ist. Es erklärt die Grundursache und bietet eine Schritt-für-Schritt-Lösung, bei der ein lokales Datenfeld erstellt und zum Modifizieren verwendet wird
 Wann Sie mutierende Requisiten in Vue 2 vermeiden sollten: \'vue-warn\' erklärt
Wann Sie mutierende Requisiten in Vue 2 vermeiden sollten: \'vue-warn\' erklärt
23 Oct 2024
In diesem Artikel wird der Fehler „vue.js:2574 [Vue warn] Vermeiden Sie es, eine Requisite direkt zu mutieren …“ in der Vue.js-Entwicklung beschrieben, der auftritt, wenn versucht wird, eine Eigenschaft (Prop) in der Methode „created()“ der Komponente zu ändern. Um dieses Problem zu lösen, schlägt Vue u. a. vor
 Lebenszyklusmethoden in Vue 3
Lebenszyklusmethoden in Vue 3
06 Dec 2024
Einführung Vue 3, das progressive JavaScript-Framework, bietet Entwicklern eine Reihe robuster Tools zum Erstellen dynamischer und reaktiver Webanwendungen. Eine der Kernfunktionen von Vue sind seine Lebenszyklusmethoden, die es Entwicklern ermöglichen, sich in Diff einzubinden
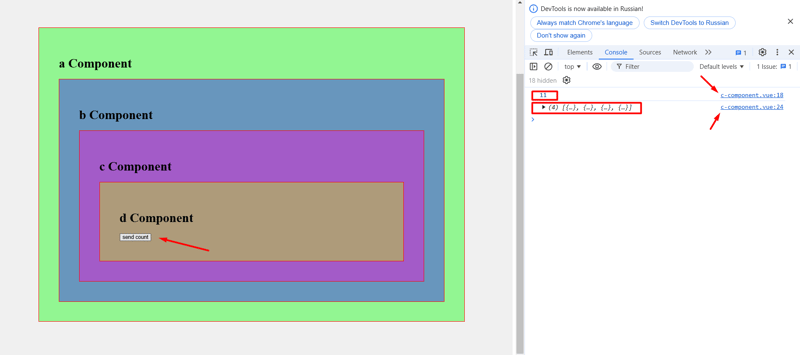
 Vue JS Emit-Funktion
Vue JS Emit-Funktion
19 Nov 2024
Wir verwenden die Emit-Funktion zum Übergeben von Daten von der untergeordneten Komponente an die übergeordnete Komponente und zeigen Ihnen, wie es in Codes funktioniert Wir starten die Emit-Funktion von der untergeordneten Komponente Jetzt können wir sie an P übergeben


Hot Tools

Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern
Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern

Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider
Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider, ein sehr leistungsstarkes jQuery-Plug-in, das das responsive mobile Terminal unterstützt, Funktionsrückrufe unterstützt und das Umschalten zwischen linker und rechter Taste unterstützt. Sie können anpassen, ob responsives Fluid:true/false verwendet werden soll und ob Punkte angezeigt werden sollen: wahr/falsch, ob Tastaturumschalttasten unterstützt werden sollen: wahr/falsch, und es ist sehr einfach zu verwenden.

Adaptive Jalousien-Animationsumschaltung im Vollbildmodus, JS-Code
Adaptive Jalousien-Animationsumschaltung im Vollbildmodus, JS-Code

Bildwechselcode im jQuery-Stil für Jalousien
Der Bildumschaltcode im jQuery-Shutter-Stil ist ein Code, der auf Shutter.js basiert und eine Vielzahl von Bildkarussell-Umschalteffekten erzeugt.

js linkes Kategoriemenü-Bildkarussellcode
Der js-Code für das Menübild-Karussell der linken Kategorie ist ein Code, der für Produktbilder auf der Startseite und Navigationsmenü-Layout-Stilcodes für verschiedene Einkaufszentren geeignet ist.