ng-file-upload 如何实现多图片上传?
我的代码:
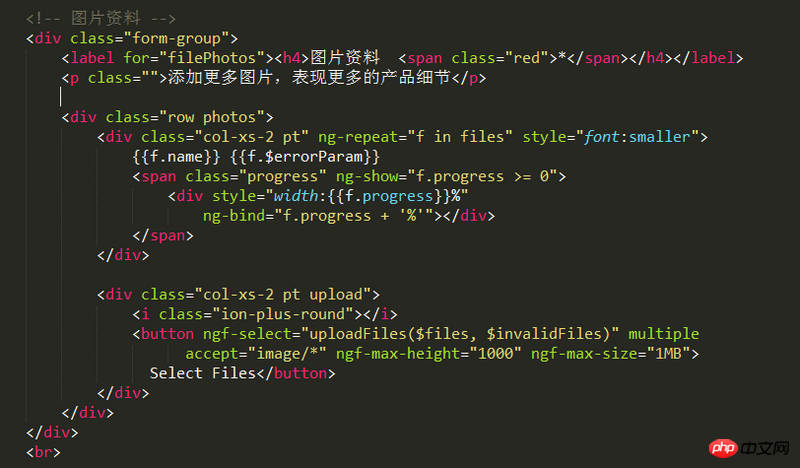
html:
{{f.name}} ![]()
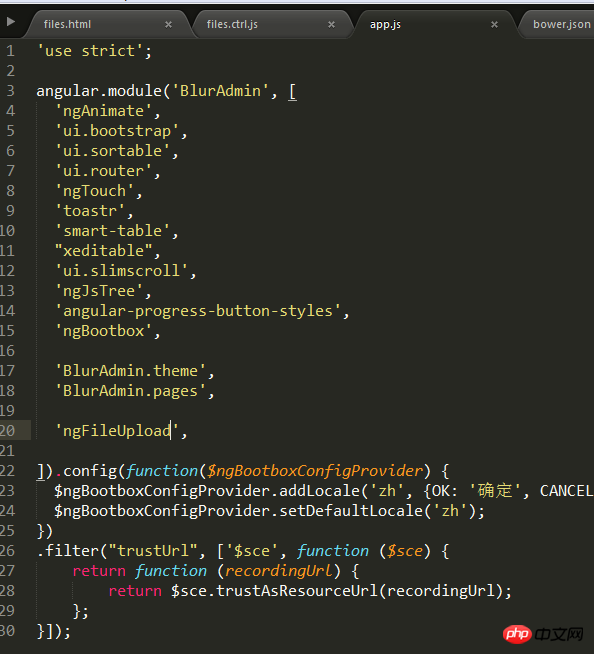
javascript:
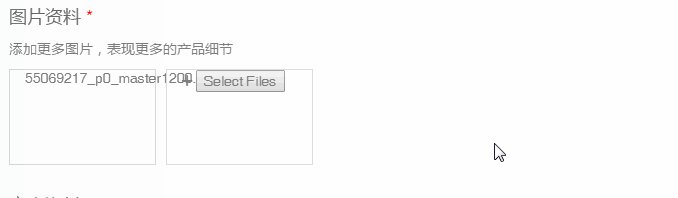
$scope.detailImgs = [];这样写的话,还是单图片,不能上传多张。点击上传会把之前传的那张图片去掉了。
ng-file-upload地址:https://github.com/danialfarid/ng-file-upload#usage ng-file-upload给的地址:http://jsfiddle.net/danialfarid/2vq88rfs/136/
补充我写的代码,html部分稍微改了下。关键部位没有修改。







我一字不差的按照官方给的都可以啊
http://jsfiddle.net/danialfar...
或许你是其他配置错了,有更详细的代码吗?
另外
不需要加上
.file吧自己写个例子:
https://github.com/hjzheng/CU...
代码:
https://github.com/hjzheng/CU...
views目录的index.ejs页面有ng-file-upload的用法
请问一下 用这个插件怎么进行压缩图片呢?