我从官方文档中了解到当给form指定name,则会将form添加到scope中,利用form的name来取得form对象;同时也能根据控件的name,从form对象中取得控件对象。
如:
<form role="form" name="infoForm">
<input name="name" class="xxx" ng-model="xxx">
</form>
在controller中
var form = $scope.infoForm;
//如果控件内容发生改变
if(form.name.$dirty) {
...
}
现在遇到的问题是:
有一系列控件是通过ng-repeat生成的,我尝试过"name = xx{{$index}}"来指定不同的控件,
<form name="adminForm">
管理员名单
<p ng-repeat="manager in theEditingRobot.managers">
<p class="cx-inputer">
<input name="manager{{$index}}" type="email" placeholder="请输入邮箱"
ng-model="manager.val" ng-blur="checkManager($index)">
</p>
</p>
</p>
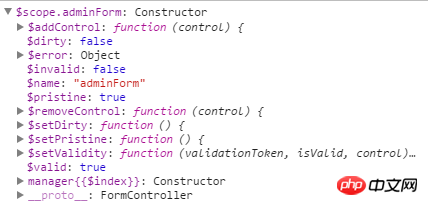
结果发现,虽然在html页面中可以看到ng-repeat生成的控件name分别为xxx0,xxx1等,但是查看form对象属性的时候发现,没有xxx0,xxx1等属性,而只有xxx{{$index}}属性,且该属性表示ng-repeat生成的最后一个input控件。如图,
html页面:

如图所示,ng-repeat生成了2个input控件
但是在controller中调试时发现,form中没有manager0和manager1属性,而只有manager{{$index}},该属性表示manager1
推断是ng-repeat展开发生在form添加到scope行为后。那么,如何才能通过form获取到所有的控件对象?为什么$scope.adminForm显示的是Constructor而不是Object?
PS:我使用的是yeoman自动生成的框架
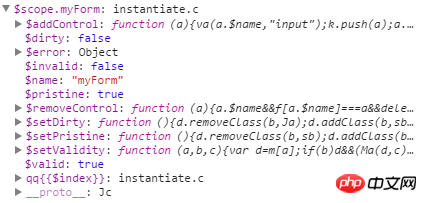
PPS: 还发现form显示instantiate.c的情况,仍然出现上述问题
JSFiddle链接:https://jsfiddle.net/xwadh6kt/1/
<input name="xxx{{$index}}">注意,表单元素的 name 只能是字符串,无法构造数组或对象等数据类型,但是字符串里可以用双大括弧解析变量。
刚好回答的时候我正在做一个类似的东西,动态生成的表单组使用
ngRepeat遍历,给你看实际效果:这是对应的源代码:
id 和 name 我都用了这种方式获取唯一值。
原因是angularjs的版本问题,我使用1.4的版本就没有出现上述问题,
详见:http://stackoverflow.com/questions/24020503/angular-ng-repeat-with-ng-...