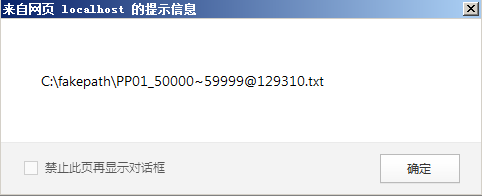
我一点 hi 按钮,弹出的是 :

可我的路径明明是 Z:金字塔数据minute1PP01_50000~59999@129310.txt
可能 <input type="file"> 本身就是这样,能不能用别的 标签代替 <input type="file"> 呢?
比如 用js 做一个事件 function ,直接弹出一个浏览框 ,并且把 选中的文件保存到一个 div 标签里..
<body>
<input type="file" id = "filename" name="file" accept="image gif" />
<button id="an">hi</button>
</body>
<script>
$(function(){
$("#an").on("click",showInfo);
function showInfo()
{
alert( $("#filename").val() );
}
})
</script>
出于安全考虑,浏览器表单中选择到文件都会分配一个临时的地址(比如你代码里的C:fackepathxxx),浏览器是不允许直接和本地文件系统交互的。需要获取本地文件的话你得采用Flash或者ActiveX之类的技术。