<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<style>
.slide_bar {
width: 180px;
position: absolute;
z-index: 99;
right: 30px;
top: 700px;
}
.slide_bar ul li a {
display: block;
width: 185px;
height: 36px;
line-height: 36px;
text-align: center;
font-size: 18px;
color: #fff;
}
.slide_bar ul li:hover a {
color: #0d1656;
}
.slide_bar ul li:nth-child(odd) {
background: #588efd;
background: linear-gradient(-70deg, transparent 12px, #588efd 0) right,
linear-gradient(70deg, transparent 12px, #588efd 0) left;
background-size: 50% 100%;
background-repeat: no-repeat;
}
.slide_bar ul li:nth-child(even) {
background: #52b8ff;
background: linear-gradient(-110deg, transparent 12px, #52b8ff 0) right,
linear-gradient(110deg, transparent 12px, #52b8ff 0) left;
background-size: 50% 100%;
background-repeat: no-repeat;
}
</style>
<p class="slide_bar">
<img src="" alt="导航图">
<ul>
<li class="check_on"><a href="#K12_1">咨询老师</a></li>
<li><a href="#K12_1">1</a></li>
<li><a href="#K12_1">2</a></li>
<li><a href="#K12_1">3</a></li>
<li><a href="#K12_1">4</a></li>
<li><a href="#K12_1">5</a></li>
<li><a href="#K12_1">6</a></li>
<li><a href="#K12_1">7</a></li>
<li><a href="#K12_1"><i class="icon icon_top"></i>TOP</a></li>
</ul>
</p>
</body>
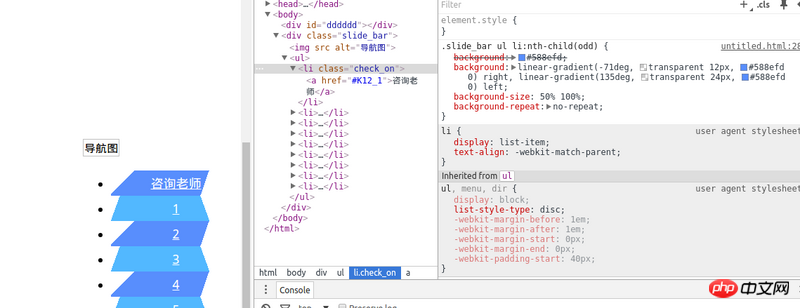
</html>使用css3的线性渐变实现多边形边框,斜切那部分会有毛边,不是很美观,请问怎么解决?
css3 club斜切角文章
猜测跟角度有关,这个应该是浏览器对小数的精度的控制造成的
这个切出来是无法修复的