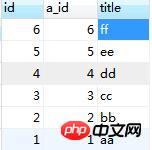
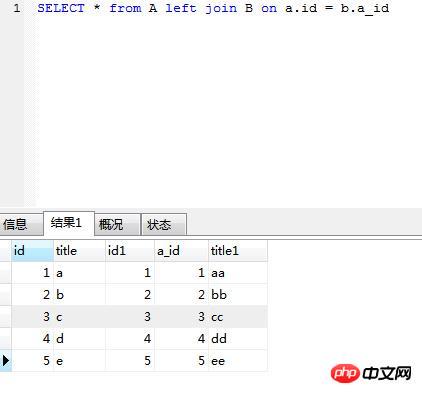
用dl来实现如图京东二级导航,但是自己dr跟dd总排不到一行.做了个demo观察了一下 ,发现dr跟dd的浮动十分特殊,见图(已将dd的margin设为0).
普通p在同一方向float效果如两个灰色方块.而dr和dd有重叠部分而且是下边框对齐.
那么请问该该如何实现?


CSS如下
dl, dr, dd {
display: block;
}
dl {
overflow: hidden;width: 400px;
background-color: #cc6666;
}
dr {
width: 60px;float: left;
background-color: #66cc66;
}
dd {
margin: 0;padding: 0;
float: left;width: 300px;
background-color: rgba(0, 0, 0, .2);
}
.floatL {
width: 100px;height: 100px;
margin: 4px;float: left;
background-color: #666;
}
多谢1L指正.啊!!我的眼睛!!
有dr标签?dl dt dd吧...把dt和dd设为inline-block不就行了.