*不知道各位有没有遇到过这样的问题:在网络上看视频的时候,比如优酷,爱奇艺,斗鱼,熊猫TV,新浪直播之类的;当网络环境不是特别好的时候,我们使用正常窗口播放时,往往不怎么卡,但是一旦我们把窗口最大化,全屏播放视频时,如果不是网速特别快,往往就会出现卡顿现象,需要刷新或者退出全屏才会正常播放,这是为什么呢?(不知道是错觉,还是这里面真的有什么技术原因,求大神指点迷津)我猜测的话,是不是全屏状态下,浏览器需要渲染的内容多一些?需要加载的数据多一些?但是具体又是什么呢?
走同样的路,发现不同的人生
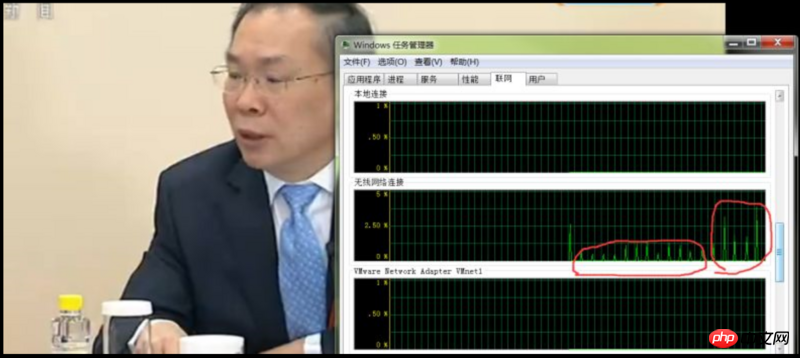
感谢各位的关注,问题已经有眉目了,通过实践测试,发现,全屏播放视频时,码率确实上升了,对应的网络流量也有相应上升,但是上升不大。网络链接流量变化:
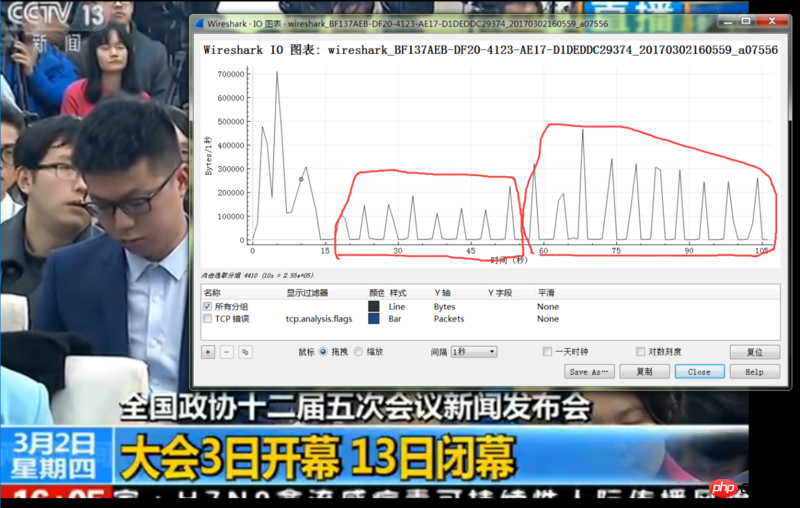
窗口化和全屏的IO图表:..]
至于原因,我猜测可能是因为全屏化以后显示器上会有更多的面积上需要解码视频流,但是还是要保证全屏化前的清晰度,可能需要相对更清晰的画质,(不太明白是不是这么回事。。)所以流量上升了。
感觉应该是你的错觉。。。。。
会有的 具体什么原因我也说不清楚,可能是系统卡吧
遇到过类似的问题,个人认为,这个“卡”,不是网速导致的,可能是因为渲染的面积变大,浏览器及显示器的工作量变大导致的内存增加剧烈,CPU在这一瞬间处理不过来会卡那么一下,
你的分析说实话是一本正经的瞎说,哈哈。 视频源/分辨率不变化,流量是不会因此变化的。
可能是:浏览器硬件加速设置的问题; 显卡、显卡驱动; 内存剩余量小; 显示器带宽小刷新率低等等。
先打开一个本地的视频全屏播放看看有没有卡顿问题,一个个排除。
感谢各位的关注,问题已经有眉目了,通过实践测试,发现,全屏播放视频时,码率确实上升了,对应的网络流量也有相应上升,但是上升不大。

网络链接流量变化:
窗口化和全屏的IO图表:

..]
至于原因,我猜测可能是因为全屏化以后显示器上会有更多的面积上需要解码视频流,但是还是要保证全屏化前的清晰度,可能需要相对更清晰的画质,(不太明白是不是这么回事。。)所以流量上升了。
感觉应该是你的错觉。。。。。
会有的 具体什么原因我也说不清楚,可能是系统卡吧
遇到过类似的问题,个人认为,这个“卡”,不是网速导致的,
可能是因为渲染的面积变大,浏览器及显示器的工作量变大导致的内存增加剧烈,
CPU在这一瞬间处理不过来会卡那么一下,
你的分析说实话是一本正经的瞎说,哈哈。 视频源/分辨率不变化,流量是不会因此变化的。
可能是:浏览器硬件加速设置的问题; 显卡、显卡驱动; 内存剩余量小; 显示器带宽小刷新率低等等。
先打开一个本地的视频全屏播放看看有没有卡顿问题,一个个排除。