
<p id="main" style="width: 100%;height:1000px;"></p>
<script>
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
option = {
title : {
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'horizontal',
top: '900px;',
data: ['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
lable:{
normal:{
textStyle:{
fontsize:'1rem'
}
}
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);</script>
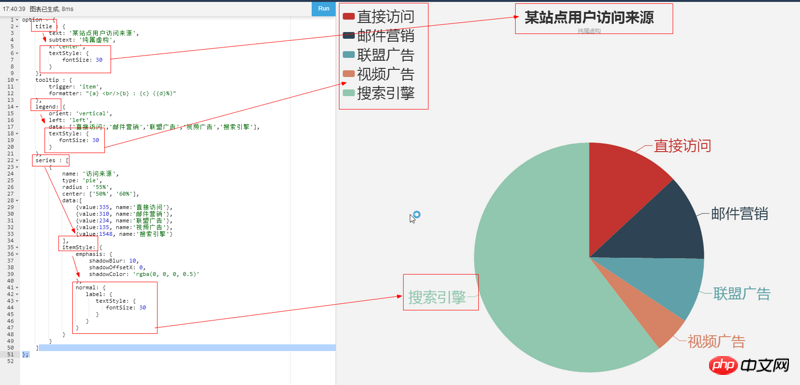
透過設定
fontSize就可以調整大小了, 你可以參考 官網的範例, 手動修改左側欄label的fontSize看看, 是可以調整大小的.文檔在此
用
legend.textStyle.fontSize更改示例大小用
itemStyle.normal.label.textStyle.fontSize來更改餅圖上項目字體大小我回答過的問題: Python-QA
楼上的正解,还有不清楚的地方请参考echarts2的配置,比echarts3的清楚不是一点点,
草根前端也来发表意见:
先来张图解:

然后附上代码: