import React from 'react';
import style from '../../../css/base.css';
import style from './Carousel.css';
class Carousel extends React.Component{
constructor(...args){ super(...args); this.state={ content:'' } };render() {
return (





)}
}
class PicShow extends React.Component{
constructor(...args){ super(...args); this.state={ content:'' } } render(){ return(





) }}
export default Carousel;
export default PicShow;






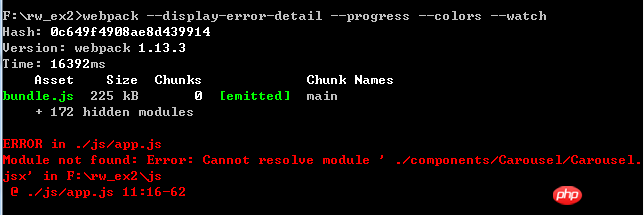
看报错信息应该是路径没写对
把'./components/.........'换成'components/.........'试试看呢?