
84669 Lernen von Personen

152542 Lernen von Personen

20005 Lernen von Personen

5487 Lernen von Personen

7821 Lernen von Personen

359900 Lernen von Personen


180660 Lernen von Personen

48569 Lernen von Personen

18603 Lernen von Personen

40936 Lernen von Personen

1549 Lernen von Personen

1183 Lernen von Personen

32909 Lernen von Personen

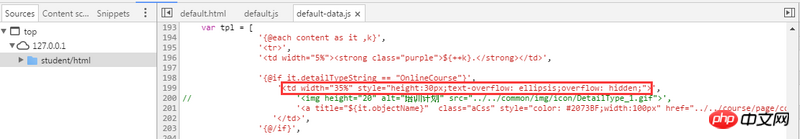
如上图:
在内联样式中加入:
overflow: hidden; text-overflow: ellipsis;达到了多出的内容用...省略掉的效果,可是,贴到代码
可是,sources明明有这句的:
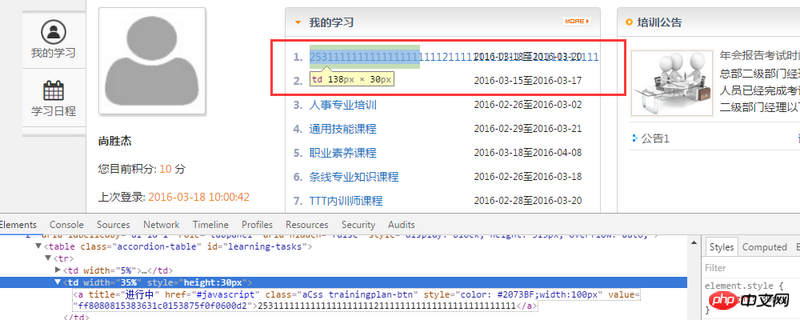
但是在html中依然是: 写成css类: 仍然是sources里正确,html显示的还是第三幅图那个样子、、、、 请问,这是什么原因呢?为什么会这样呢?该如何改? 问题的关键是,在sources里是正确的,可是页面显示的时候,还是原来那样。 注:这个“我的学习”列表是js动态加载的,用的juicer模板语言。 人生最曼妙的风景,竟是内心的淡定与从容!
如图:
.learning-tasks{ height:30px; text-overflow: ellipsis; overflow: hidden; }
![]()















问题已解决。。。
js动态加载时分了多种情况,而我只改了其中一种情况,应该把所有情况都改掉,如下:
呢
给
table加一个table-layout:fixed;属性后,tr,td上的width属性才会生效。DEMO: http://codepen.io/CodingMonkeyzh/pen/PNWBXb?editors=1100
不要加在
td上,把css加在td下面a下面的元素上,建议这样table>tr>td>a>p>*content*,将class加在content上级的p上