In Preferences | Tools | File watchers, click + button and select
Babel file watcher from the list.Specify the path to Babel executable and click Ok.
By default all files with .js and .jsx extensions will be
automatically compiled with Babel upon change. The generated ES5 files
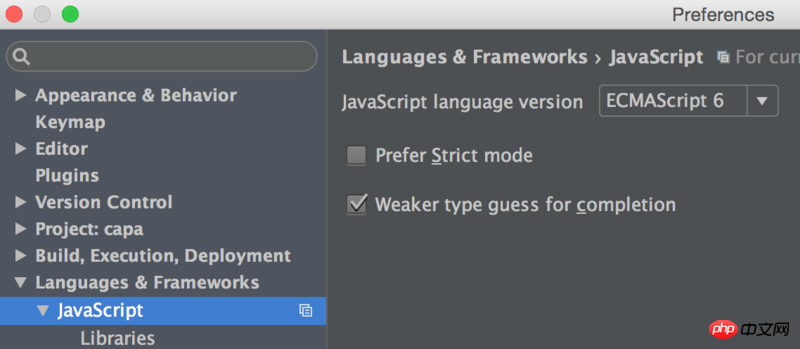
and source maps will be saved next to original files.Lastly, in Languages & Frameworks | JavaScript | JavaScript language
version, choose ECMAScript 6.
这一段话是官方的说明,全局安装好babel之后,在webstorm 中添加完成
webstorm会自动监听js文件,并编译成浏览器可以执行的版本
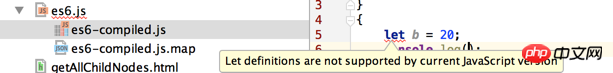
所以每次调试或者运行都是跑 编译后的文件,但是在写代码的时候,es6的特性会在webstorm中提示语法错误,怎么关闭这个提示呢?





改下设置 变成支持es6
Tools->file watcher->babel X掉就可以了