
Wie kann man es verkleinern, damit es eng an die verschachtelte Tabelle passt?
Zum Beispiel habe ich so ein ähnliches gemacht, ein Teil des Codes sieht so aus:
<table border="1">
<tr>
<td>
<img src = „G:OneDrive-Designarbeitspostermodifikation.jpg“ width = „20 %“ height = „400px“> Nr. The Eighth Building (Architecture) Style Exhibition 14.jpg" width="20%" height="400px">123456</td>
</tr>
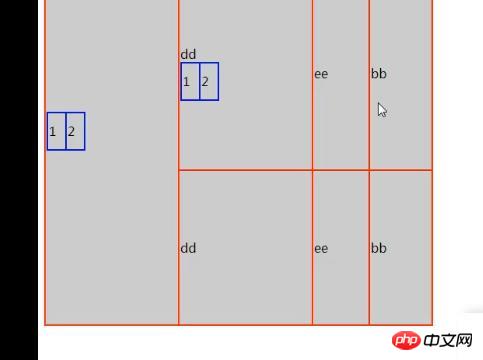
Das Ergebnis ist dieses:
Wie erstelle ich also den Tischrand neben dem Bild?
给td一个固定的宽高,把图片已背景图片的方式放进去
你这个应该是图片下面出现下边距,可以参考
IMG图片下面出现下边距的解决办法
边框边距设置为0