Vor kurzem habe ich die Baidu-Übersetzungs-API aufgerufen, um eine kleine Übersetzungsdemo zu erstellen. Ich habe Bootstrap für CSS verwendet und dann den Stil leicht geändert.
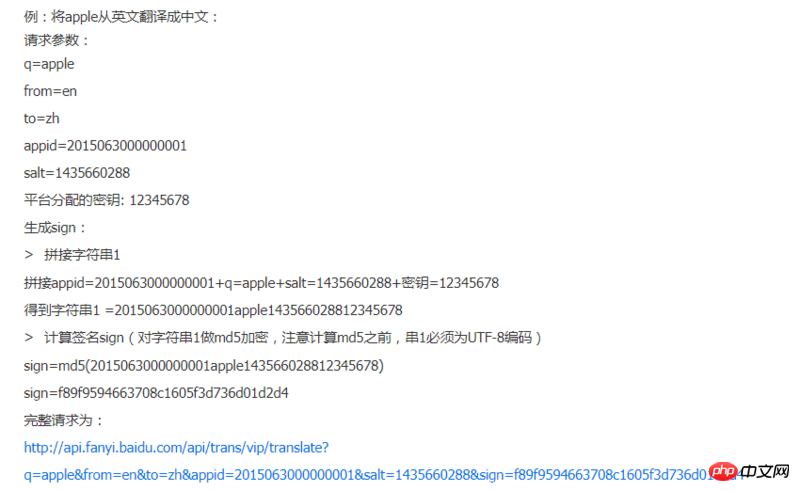
Der js-Teil ist sehr einfach. Er generiert eine URL-Adresse + Abfragezeichenfolge gemäß den Regeln der Baidu-API-Dokumentation und sendet sie dann über die get-Methode an den Server, ruft den Rückgabewert ab und ruft daraus das Übersetzungsergebnis ab. die auf der Seite angezeigt wird. Es gibt auch eine domänenübergreifende JSONP-Anfrage.

Github-Adresse: https://zdaoyang.github.io/tr...
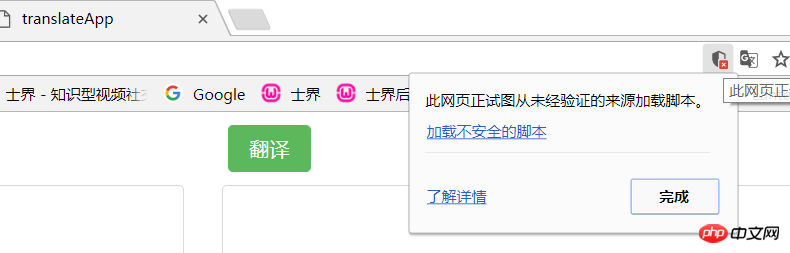
Aber beim Öffnen in Google Chrome wird ein solcher Fehler angezeigt (Sprache kann nicht ausgewählt und Übersetzung nicht erfolgreich durchgeführt werden)

Gleichzeitig ist der Zugriff auf Android-Telefonen normal, auf Apple-Telefonen jedoch nicht. (Wenn einer von Ihnen ein Apple-Telefon hat, können Sie auf den Link oben klicken, um es auszuprobieren.)
Ich habe entsprechende Kompatibilitätsartikel im Internet gesehen, aber ich weiß nicht, wo genau mein Problem liegt Wenn es sich um ein Bootstrap-Problem oder ein JS-Problem handelt oder um ein Sicherheitsproblem, bin ich sehr verwirrt und hoffe, dass Sie mir einen Rat geben können. Großartig!
Fügen Sie am Ende den vollständigen Code hinzu:
translateApp
翻译为:




看了一下,由于网站是https的所以chrome禁了你加载http的资源
https的网站里面无法加载http的资源,资源会被浏览器block掉
/q/10...
看这里