Jetzt hat das Unternehmen ein Projekt, das eine von WeChat entwickelte Webseite verwendet. Bei dieser Webseite besteht das Problem, dass sie nicht in einem normalen Browser geöffnet werden kann (die WeChat-Schnittstelle wird verwendet, um grundlegende Benutzerinformationen zu erhalten). WeChat-Browser. Wie kann ich also einen Stresstest auf dieser Webseite durchführen? Der Server verwendet einen Benutzeragenten, um festzustellen, ob es sich um WeChat-Browsing handelt.
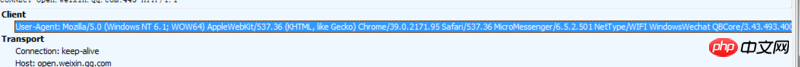
Paketerfassungstool:fiddler:
Screenshot:
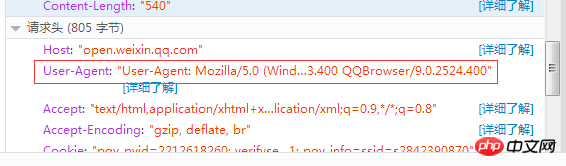
Aber am Ende stellte ich fest, dass es immer noch fehlgeschlagen ist. Verwenden der Firefox-Entwicklertools zum Hinzufügen von UA: Bild:

Übrigens möchte ich alle Experten bitten, mir einige Ratschläge zu den Stresstestmethoden und empfohlenen Tools zu geben. Danke~!
我理解压力测试都是测试业务接口比较多,分离开测试就可以了吧,跟页面关系可以分开。在正常的压力测试里,返回接口的数据也是最中心的。
微信浏览器不只是微信UA的问题,还有整个浏览器运行环境。
不过你压力测试的话测网页登录后的情况就好了。毕竟网页授权的压力在微信那边
分享一下我在做的一个案例,公司有个微信红包的活动,基本上每次发出去就会有好几万的用户来抢红包,直接压力测试帮我们做掉了。
我们在做压力测试的时候,在后端逻辑里加了个参数,比如uid=随机数,用来模拟微信登录,如果uid存在的话,就不跳转到微信登录里去了,而是去数据库找相应的fake用户来做登录。当然有一些问题可能还是测不到的,比如说业务系统中需要存储微信授权登录后的用户数据,这个在模拟测试的时候就比较难了,只能随机生成一些了。
这种网站特殊的地方就是使用微信浏览器提供的登录功能来登录.
你只要自己能模拟的可能登录, 其它的测试和普通测试并没有区别.