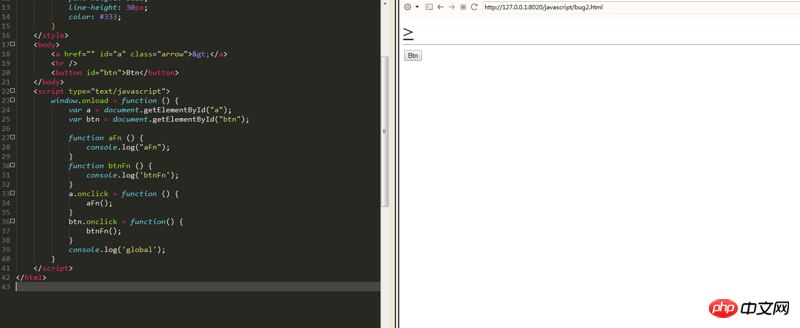
window.onload = function () {
var a = document.getElementById("a");
var btn = document.getElementById("btn");
function aFn () {
console.log("aFn");
}
function btnFn () {
console.log('btnFn');
}
a.onclick = function () {
aFn();
}
btn.onclick = function() {
btnFn();
}
console.log('global');
}
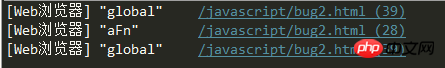
console.log('global'), klicken Sie dann auf a, um das Punktelement zu zeichnen, wie im Bild gezeigt: 
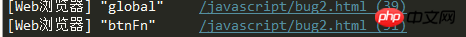
button-Element: Führen Sie zuerst den Code aus, geben Sie button元素:首先运行代码,输出console.log('global'),之后点击btn aus und klicken Sie dann auf btn, wie in der Abbildung gezeigt: 
Insgesamt: 
click-Ereignis wird für die beiden Elemente unterschiedlich ausgeführt. Das Klickereignis für das a-Element führt den Code einmal außerhalb der Funktion aus. ! Jemand hat gerade gesagt, dass es normal ist, Chrome in seiner Umgebung zu verwenden. Ich habe die Konsole auf Warnung umgestellt, und es ist immer noch dasselbe. Ich verwende auch Chrom.
Aber im IE ist dies nicht der Fall. Nach dem Klicken auf ein Tag wird die Funktion zuerst angezeigt und dann wird die Seite nicht wie in Chrome angezeigt . Was ist los! (Herausgeber: HBuilder)
PS: Als ich versuchte, ein Beispiel für ein Karussellbild zu schreiben, habe ich das a-Element als Pfeilschaltfläche verwendet, was direkt dazu führte, dass mein Bild nicht in der Lage war, 55555 zu wechseln (entspricht 又 der einmaligen Ausführung des Codes im globalen Bereich). Klicken Sie auf ... )
哈哈哈,真是个有意思的问题,看了一会会才发现.
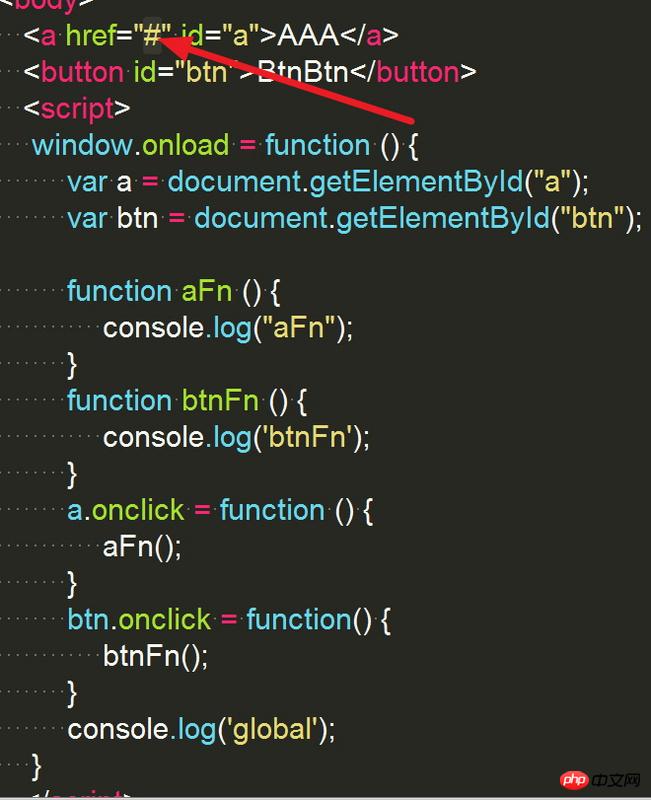
是你的 a 标签没有设定 href 属性,点击后会刷新页面.
相当于: log global -> 点击 log a ->刷新了又一遍 log global
第二个 global 没有才是正常的, 你往 a 标签里设个 href="#" 看看.
另外请下次截图字大点....眼睛不好差点看不清.

在a标签事件绑定函数里写上event.preventDefault();