1. Wie erhalte ich den OffsetX eines Elements in React?
Meine Idee ist, es über this.state.offsetX zu bekommen, aber das ist tatsächlich null
2. Bestimmte Zustände einer Komponente können in React initialisiert werden, aber wenn ich getInitialState so schreibe, erscheint eine Warnmeldung auf der Konsole. Die Eingabeaufforderung sieht wie folgt aus:

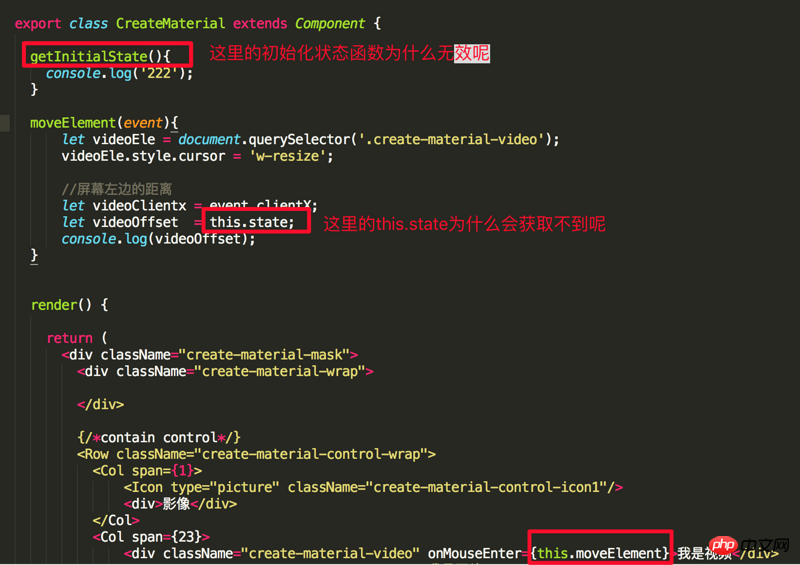
Der spezifische Code lautet wie folgt
1、es6写法下。初始化默认state是在constructor中进行
2、事件回调函数中如果要用this,需要手动bind
getInitialState 是 ES5 里的写法.
在 ES6 里, 应该把 state 初始化放到 constructor 里.
错误写的很明白, 只有在使用
的时候才可以使用
getInitialState,在使用ES6的class关键字创建时使用