Hallo zusammen:
Wenn Sie template标签里面写Markdown,再用js对Markdown进行处理转换成html in HTML verwenden möchten, lautet die lokale Dom-Struktur wie folgt:
<p class="content">
<template type="markdown">
Welcome
====
My name is Hung
</template>
</p>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded' ,function (event){
var $templates = document.querySelectorAll('template[type="markdown"]')
$templates.forEach(function ($template){
console.log(marked($template.innerHTML));
})
})
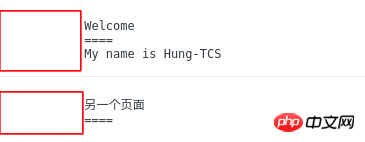
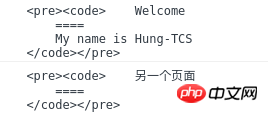
</script>Aber da das template-Tag eingerückt ist, behandelt markiert den Inhalt als Absatzcode: 


Entschuldigung, es gibt keine Möglichkeit, diese Einrückungen zu löschen, aber es hat keinen Einfluss auf die normale Einrückungsmethode oder andere Methoden, die das Template-Tag nicht verwenden
给你一个思路,统计每一行前面的空白符,得到一个最小值,再按这个最小值清除
补上代码