
https://login.taobao.com/memb...
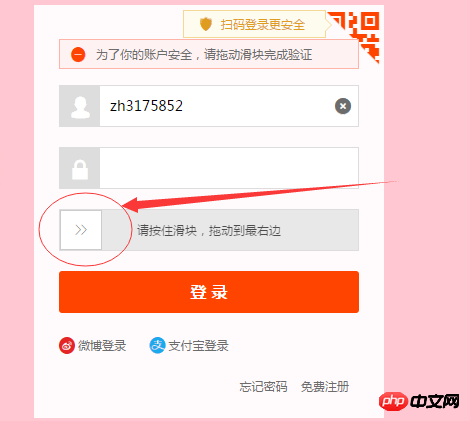
Nachdem Sie sich mehrmals mit einem falschen Passwort bei Ihrem Taobao-Konto angemeldet haben, müssen Sie den Schieberegler gedrückt halten und nach rechts ziehen (wie im Bild gezeigt). Wie implementiert man mit js „Halten Sie den Schieberegler gedrückt und ziehen Sie ihn nach links und rechts“?




这个滑动块是用来检测机器人的,如果你用脚本直接滑动过去,它会判断你为机器人。
其实它的本质并不是要你滑动过去,而是检测你在拖动前,拖动中,拖动后的鼠标行为是否符合真人特征
原生js里有个 createEvent()方法,可以主动触发事件。例如:
你可以根据自己将click换成mousemove。
看图,该滚动条初始化是一个span也就是你圈的部分,还有一个p用于显示拖动进度。
如果你是问的只是针对达到它的验证
在拖动该span的时候该span的left和p.nc_1__bg的width发生改变,这时尝试主动修改这两个style,值都设为258px,然后点击(或者说mousedown、mouseup)该span,发现能够完成验证。
其实就是模拟鼠标抬起到时候就行判断