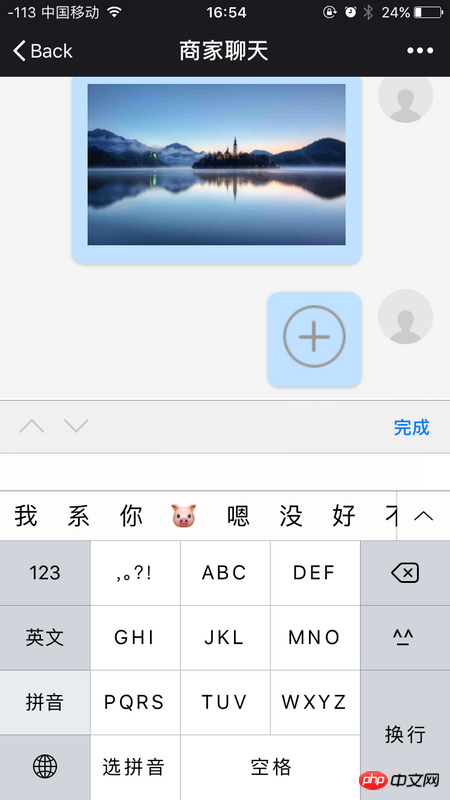
Normale Situation
Frage
Jedes Mal, wenn das Telefon Apps oder Fenster wechselt und dann zu dieser Seite zurückkehrt zum ersten Mal auf das Eingabefeld klickt, blockiert die Tastatur das Eingabefeld, und nur der erste Klick blockiert es.
Was verursacht das?
Dann stellte ich fest, dass die Bildlaufleiste der Seite zu diesem Zeitpunkt nicht nach unten scrollte, also habe ich ein Ereignis an das Eingabefeld gebunden, als es fokussiert war
$('.input').on('focus', Funktion () {
$(window).scrollTop(99999);});
Aber die Bildlaufleiste der Seite scrollt immer noch nicht nach unten und das Eingabefeld ist immer noch durch die Tastatur blockiert.
$(document)
$('body, html') 也试过了.
安卓浏览器在软键盘弹出后不会像iOS浏览器那样重新计算window的高度,所以导致安卓浏览器window的高度在软键盘弹出的时候为“软键盘的高度+(window的高度-软键盘的高度)”;而其实,此时,合理的高度应该是页面的高度+软键盘弹出的高度;就此解决方案为如下:
你这是底部输入框样式的问题吧,试试这个上面的方法。
/a/11...
二楼正解,其实就是浏览器兼容性问题
好像没有啥好办法