vue-router 中怎么把父路由的参数传递到子路由上?
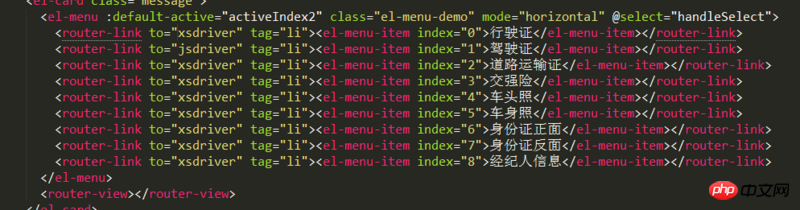
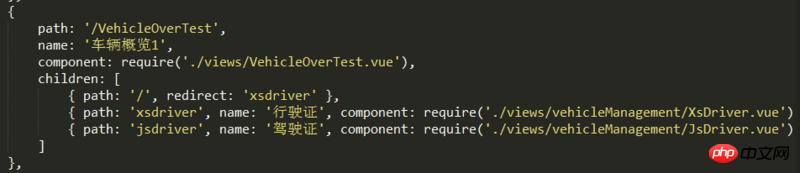
我的页面是用到了嵌套路由,刚进入页面的时候链接上带有两个参数,在页面内写了个单页应用,在点击不同nav zur entsprechenden Unterseite der Seite springt, muss die Unterseite die Parameter auf dem Link der übergeordneten Seite verwenden. Wie konfiguriere ich die Route, damit die Unterroute die Parameter der übergeordneten Route haben kann? Bitte antworten Sie


router-link
不满足需求的话去文档里找