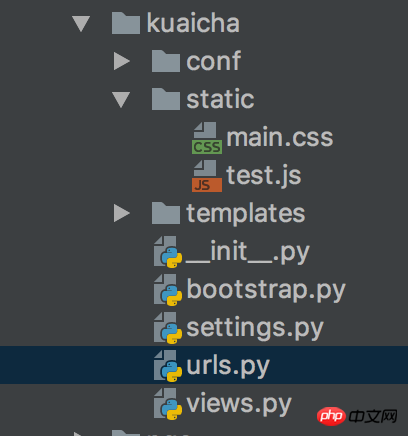
Mein Django-Projekt kann CSS und andere statische Dateien nicht finden. Ich befinde mich derzeit im Status „debug=true“. Ich habe es jedoch immer noch nicht konfiguriert gefunden. Bitte helfen Sie. Die Struktur ist wie folgt: 
Die Konfiguration in meinen Einstellungen ist wie folgt:
BASE_DIR = os.path.dirname(os.path.dirname(__file__))
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, "static")
INSTALLED_APPS = (
'django.contrib.staticfiles',
'pyutil.django.cas',
)Dann ist die URL so
from django.conf.urls import url, include,patterns
from django.conf.urls.static import static
import views
import settings
urlpatterns = [
url(r'^query/$', views.query),
url(r'^tips/', views.tips),
url(r'^home/', views.home),
url(r'^result_and_appeal', views.result_and_appeal),
url(r'^login/$', 'pyutil.django.cas.views.login', name='login'),
url(r'^logout/$', 'pyutil.django.cas.views.logout', name='logout'),
]+static(settings.STATIC_URL,document_root=settings.STATIC_ROOT)Das steht im HTML:
{% load staticfiles %}
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="{% static "test.js" %}"></script>
<link rel="stylesheet" href="{% static "main.css" %}" type="text/css"/>
<title>xxx</title>
</head>Jedenfalls gibt es jetzt alle möglichen 404er. Ich werde zusammenbrechen
你的Django什么版本?1.8?1.9?我看你用的是
{% load staticfiles %}而不是{% load static %}另外你的404是指的是网页404,还是静态文件404啊?
如果我理解的没有错你应该是在
setting.py里面少了这一句:可参见Django文档:Managing static files v1.8,看第一段就解决你的问题了。
另外,
STATIC_ROOT指的是你最后发布要collect的目录,比如/var/www/html/static这种。如果你是用
./manage.py runserver来测试的话,你这一步可以先不管。