

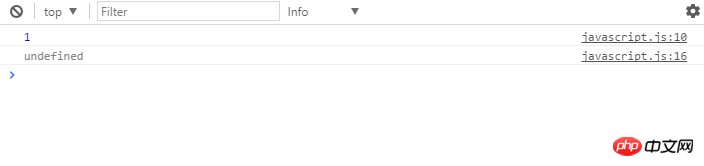
Da ich gerade erst angefangen habe, etwas über Schließungen zu lernen, habe ich viele Dinge nicht verstanden. Wie hast du das undefined in die Konsole bekommen, wie im Bild gezeigt? Ich habe nur die Rückgabefunktion ausgeführt. Warum gibt es zwei Ausführungsergebnisse? Leute, bitte erklärt es im Detail~
你可以重最低下兩段代碼可以說起
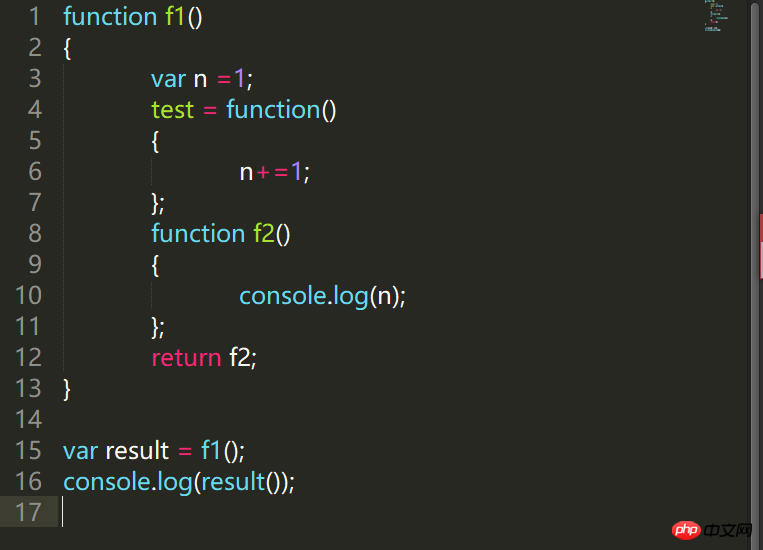
var result = f1();變量指向函數console.log(result())其實可以轉話為f1()()即函數執行
f1()返回的函數,即f2()所以首先會執行f1()下的f2()函數 再執行f1()所以首先
console.log(n)即1在執行函數
f1()時候return f2,但由於函數沒有對返回值,所以打印出undefined实质上就是
因为你f2并没有返回值,所以就是undefined
console.log(result())
先输出1, 因为result()调用了f2()
在输出undefined, 因为result()没有返回值
http://www.liaoxuefeng.com/wi...
建议你看下这个
首先 result=f1(); 此时result=f2;
然后console.log(result());先执行result也就是f2 打印了n的值因为你没有执行test,所以n为1所以打印的是 1 然后 执行 console.log(result());因为result()没有返回值所以是undefined。
console.log(console.log())肯定是undefined,大兄弟