
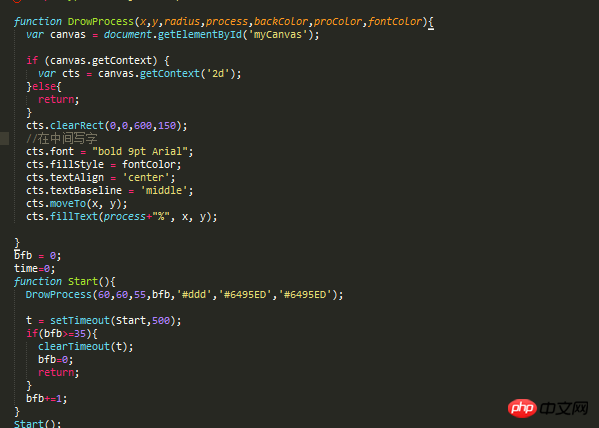
Wie im Bild gezeigt, ist es mit einigen Android-Geräten nicht kompatibel. Wenn sich die Zahl von 1 auf 35 ändert, wird 1 nicht gelöscht und überschneidet sich mit 35. Wie soll dieses Problem gelöst werden?
Demo-Adresse Wie folgt:
https://chengzhuotc.github.io...




在moveTo的前面加个cts.save();
在fillText后面加个cts.restore()试试;
你要检查一下clearRect的范围有没有超出画布的大小,如果超出的话是会有一些莫名其妙的bug。
因为canvas绘制可以重叠。
可以参考下这篇博客:
http://www.jianshu.com/p/2d51...
这篇博客里在每次绘制前都会使用clearRect()清除原先的矩形,你可以类似得在每次绘制文字前,清除原先文字。
但是我查了canvas的api后发现,filltext()没有对应的clear方法,也可能是我没找到。
所以建议你试一下:
在每次绘制前,都绘制一个" "空字符串,即
在
cts.fillText(process+"%",x,y)前加一句cts.fillText(" "+"%",x,y)覆盖掉之前写的字再重写。希望能帮到你~