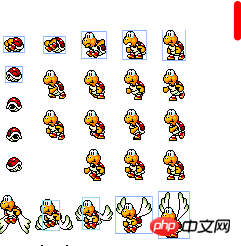
Ich habe ein Sprite-Sheet und jeder Rahmen darin hat eine andere Größe, wie unten gezeigt: 
Jetzt möchte ich Kollisionserkennungsfelder hinzufügen, aber es gibt viele Bilder und die Kollisionsposition ist nicht auf den Bildrand beschränkt. Wie füge ich in diesem Fall Erkennungsfelder hinzu? rahmen? Wie erhalte ich die Position der Kollisionsbox nach dem Hinzufügen? Gibt es ein Tool, um dies zu erreichen? Vielen Dank~
基本上游戏开发最难的部分之一就是碰撞检测了,你如何选择碰撞检测请务必根据你项目的需求来决定,一般对于多边形用得比较多的是分离轴定理(SAT),像你这种如果要求不是特别高的话用正常等大的矩形检测就好了,如果非要变化的话就为每个状态保存一个碰撞检测框用于碰撞检测,比如说:
当然我这里仅仅给你参考意见,我不是主攻游戏开发,以前有兴趣的时候自学过一段时间,如果有什么地方有问题欢迎指出来,就这样吧。