Wie wähle ich eine Datei über die Eingabedatei im Frontend aus und übertrage sie an das Backend? Wie lese ich den Inhalt der Datei im Backend? Ist es möglich, das formData-Objekt im Frontend-JS abzurufen und an das Backend weiterzuleiten? Ajax, aber wie bekomme ich es ins Backend?
Bitte helfen Sie mir, einen Blick darauf zu werfen, ein Beispiel wäre besser! Danke...
Ergänzung: Ich möchte wissen, wie die Ajax-Anfrage im Frontend aussieht und wie ich den Inhalt der Eingabedatei erhalten kann. Außerdem möchte ich im Hintergrund wissen, wie ich die Datei in der entsprechenden Aktion empfangen und lesen kann Der darin enthaltene Inhalt (kann wie Java sein. Das direkte Lesen der Datei ist dasselbe wie das zeilenweise Lesen). Vielen Dank für Ihre Antworten
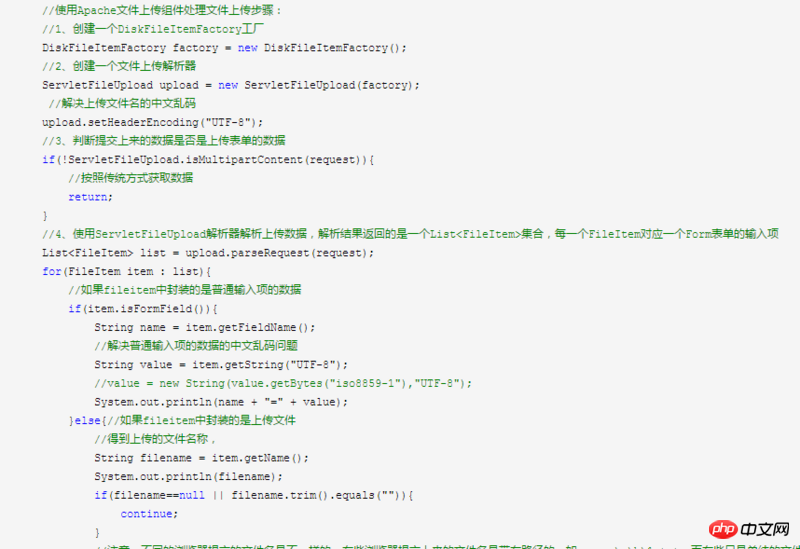
方法挺多的,使用ServletFileUpload可实现后台读取,前段时间写过一个小例子,可以参考下
http://www.gravel.club/2016/0...
页面表单提交就可以了,后台用文件解析器去解析。

Struts的话不太清楚,不过大致都差不多,都是前台传文件,后台接收,然后转存到服务器的硬盘中。这是很多项目的做法
可以使用表单,也可以使用ajaxFileUpload插件
后台部分的就一个接口接收到文件就可以了
以SpringMVC为例子