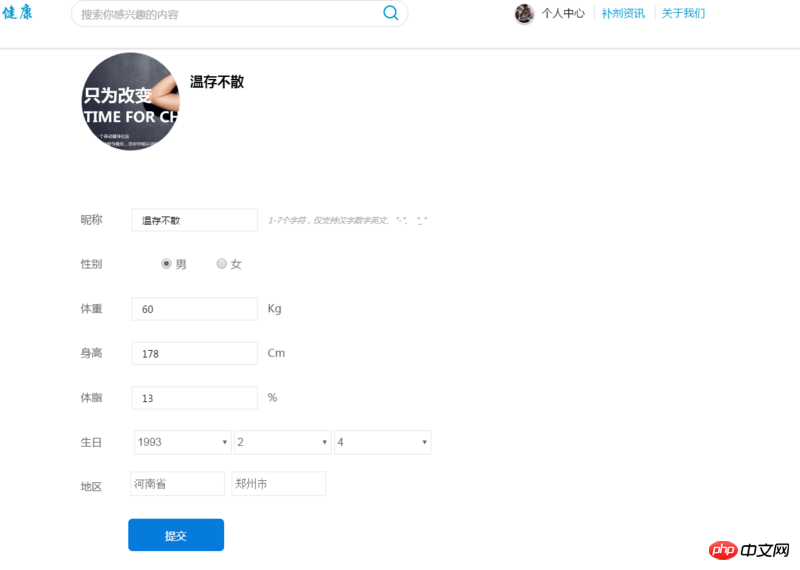
Nachdem ich auf der Einstellungsseite auf „Senden“ geklickt habe, möchte ich, dass der Avatar oben eine importierte Datei ist. Kann der Effekt einer gleichzeitigen Aktualisierung erzielt werden? ? ?

Klicken Sie unten auf „Senden“. Der obere Avatar hat sich geändert, aber der kleine in der oberen rechten Ecke hat sich nicht geändert

Der Kopf wird mit


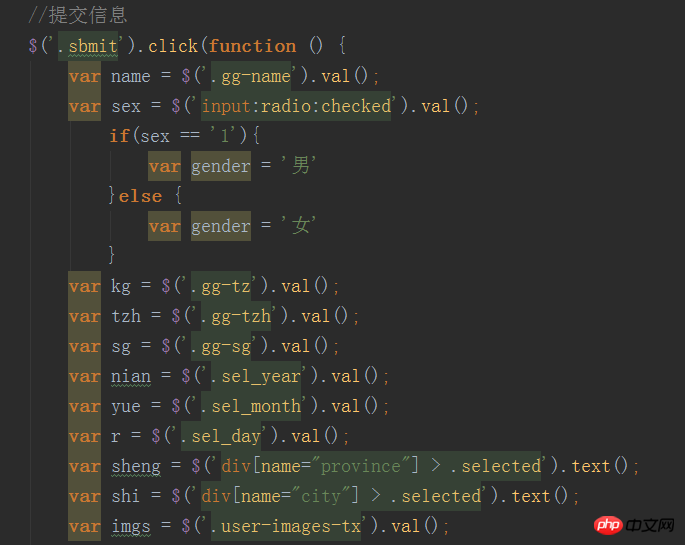
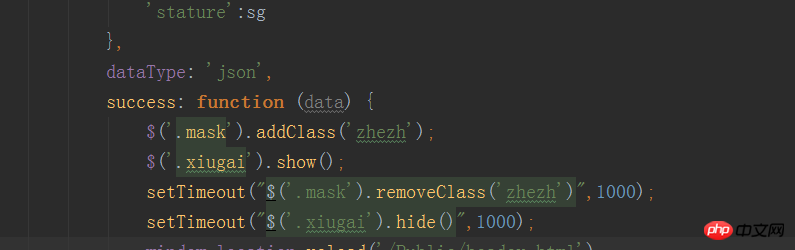
Dies ist eine Ajax-Anfrage nach erfolgreicher Übermittlung. Was soll ich tun?




答案是可以得:
解决