async function a() {
var result = await b()
res.json(result)
}var fse = require('fs-extra')
function b() {
var fpath = '/data.json'
// 异步读取文件
fse.readJson(fpath, (err, data) => {
if(err) console.log(err)
return data
})
}Was ist im obigen Code der Inhalt von result 是 undefined,即并没有得到读取文件后的数据。我应该怎么修改,让result 得到 data.json?
这种情况建议你使用stream 而且你的b函数并没有返回一个Promise 建议了解一下async/await和Promise之间的关系, 两种处理方法
1.
2.
刚看到这个代码的时候我正在看一个文章

6 Reasons Why JavaScript’s Async/Await Blows Promises Away (Tutorial)
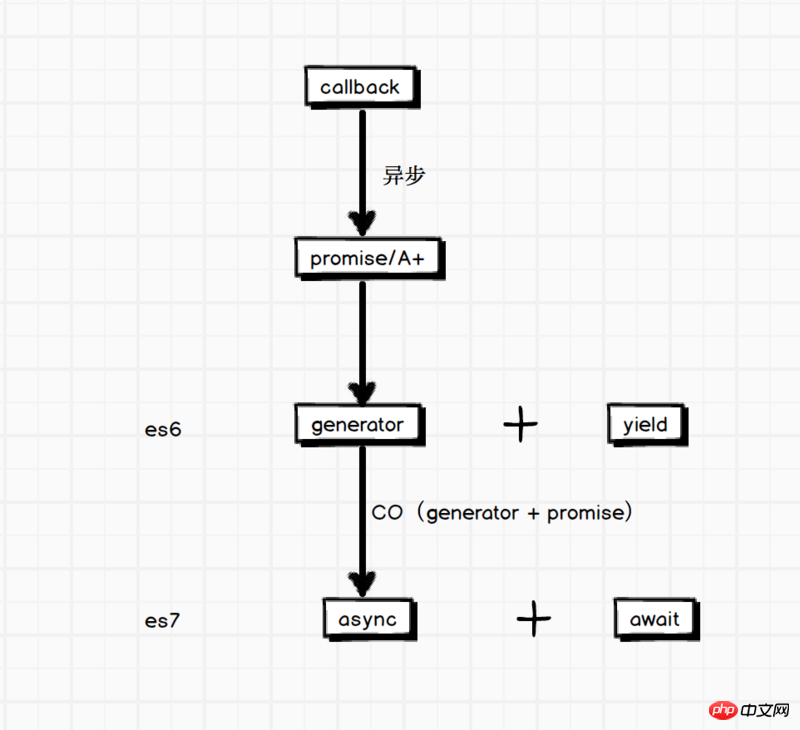
仔细想想你的函数b 使用了fse这个扩展来读取文件还是使用的回调哈数。(发展历史是回调函数->promise->Async/Await)。
也就是说async/Await不支持回调函数的,如果一定要用a函数的async的话,可以改造b支持返回一个promise。
使用Promise包装之后就可以使用await的最新特性了。
刚学,请多指教
参考:
什么是Promise
Node.js最新技术栈之Promise篇