Wie ändere ich die Position des Zeitraums im Daterangepicker-Kalender-Plug-in?
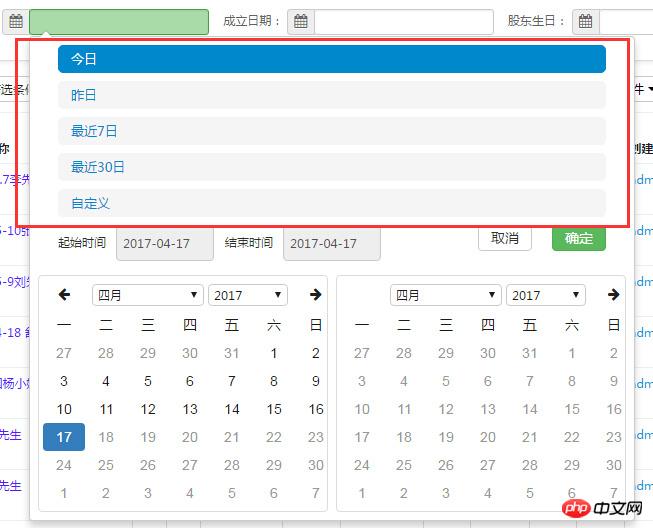
Ich möchte diesen verkürzten Zeitraum links einfügen. Der'open':'left'-Parameter funktioniert nicht
Das ist mein Anrufcode:
$('#cjsj').daterangepicker({ maxDate : moment(), showDropdowns : true, showWeekNumbers : false, timePicker12Hour : false, ranges : { '今日': [moment().startOf('day'), moment()], '昨日': [moment().subtract('days', 1).startOf('day'), moment().subtract('days', 1).endOf('day')], '最近7日': [moment().subtract('days', 6), moment()], '最近30日': [moment().subtract('days', 29), moment()] }, locale : { applyLabel : '确定', cancelLabel : '取消', fromLabel : '起始时间', toLabel : '结束时间', customRangeLabel : '自定义', daysOfWeek : [ '日', '一', '二', '三', '四', '五', '六' ], monthNames : [ '一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月' ], firstDay : 1 } }, function(start, end, label) { console.log(start.toISOString(), end.toISOString(), label); });Danke




你是不是掉了s?