 1. Was ist das Grundprinzip des Warenkorbs? Wie können Statistiken vervollständigt werden?
1. Was ist das Grundprinzip des Warenkorbs? Wie können Statistiken vervollständigt werden?
2. Verwenden Sie Funktionsparameter, um die erste Hälfte zu erstellen.
3. Der Code lautet wie folgt:
网页标题
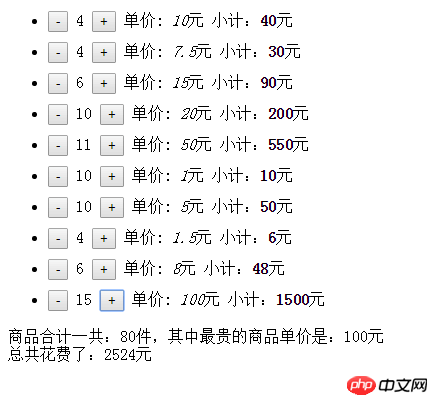
- 0 单价:10元 小计:0元
- 0 单价:7.5元 小计:0元
- 0 单价:15元 小计:0元
- 0 单价:20元 小计:0元
- 0 单价:150元 小计:0元
Der folgende Teil: Es gibt insgesamt n Produktstücke, der Stückpreis des teuersten Produkts beträgt einen Yuan. Wie schreibt man den Teil, der insgesamt b Yuan kostet?
Wie weist man Variablen Werte zu und zählt die endgültige Datensumme?
(Code und Bilder wurden gepostet)




我把代码全贴出来。你看一下吧
用面向对象来写购物车再合适不过了,下面是es6代码
最好给每个方法添加勾子函数(onSave,onAdd,onRemove....),以实现复用,解耦
原理就是用户在商品选择页点击加号的时候从数据源拿到数据放到一个新数组
然后得到一个新的数组对象,就是购物车清单。
统计就是把数组对象里的价格字段相加,至于你用什么方法相加看你自己喜好,我用的reduce。
如果有减号,也要有相应的减去操作。