<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="file" id="shangChuan" multiple="multiple" accept="image/*" />
</body>
<script type="text/javascript">
var shangChuan = document.getElementById("shangChuan");
shangChuan.addEventListener("change",function () {
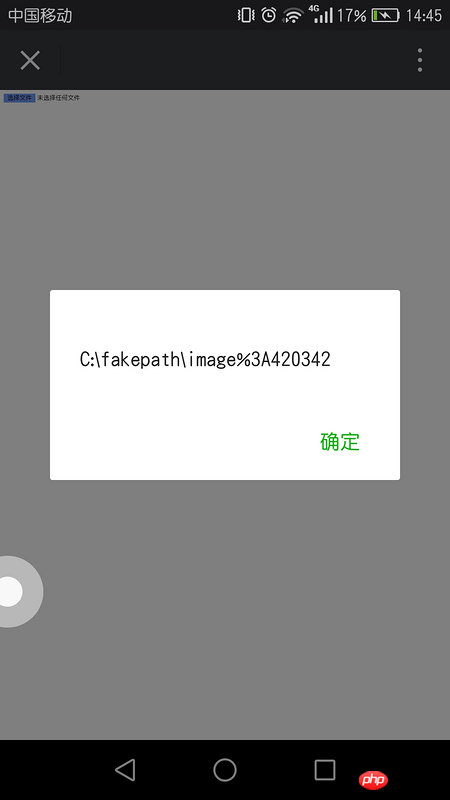
alert(shangChuan.value)
})
</script>
</html>Die Bildadresse auf dem Huawei Honor 7i ist falsch..

Mein Bildname da_1488896847485.jpeg
哪里不对?
这样是获取不到选中文件的相关信息的。
获取基本信息可以用 input 的 files 属性,属性值就是 FileList 对象,其中的信息包括文件最近改动时间、文件名、文件大小以及文件类型。
要想获取到图片的地址,我们可以通过 FileReader 对象来操作。
关于前端访问文件的完整内容可以看 MDN 的《在web应用中使用文件》,也可以看下精简版的我的总结