require Das importierte Bild wird über new Image().src vorgeladen, aber diese Methode scheint nicht zum Cache hinzugefügt zu werden. Wenn sich die Quelle des Bildes plötzlich ändert, wird es hinzugefügt Es kann nur im Körper angefordert und zwischengespeichert werden.
Gibt es eine einfachere Methode mit besserer Leistung und weniger Verkehr?
Erfordert vorinstallierte Bilder
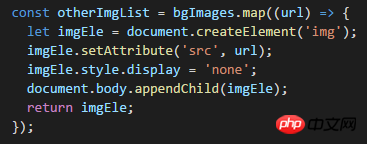
Der Weg zum Erstellen von Knoten kann zwischengespeichert werden
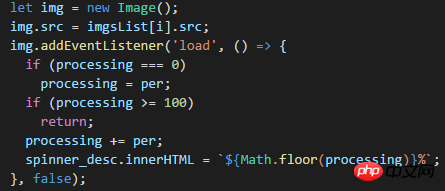
img-Objekt kann anscheinend nicht zwischengespeichert werden




1) 同一张图片如果不对图片做出压缩、gzip等减小体积的操作的话,是没有办法减小传输流量的。
2) 使用 new Image 方式预加载的图片,浏览器(至少在 Chrome/57.0.2987.133中),是被缓存的。所以我想问你一
下,你说好像不能缓存,是如何确认结果?(可能你确认错了)。
更新
这样的图片就是缓存成功的。从你的评论,我并不能知道是否缓存过了图片,并且图片闪一下不一定是没有缓存导致的。