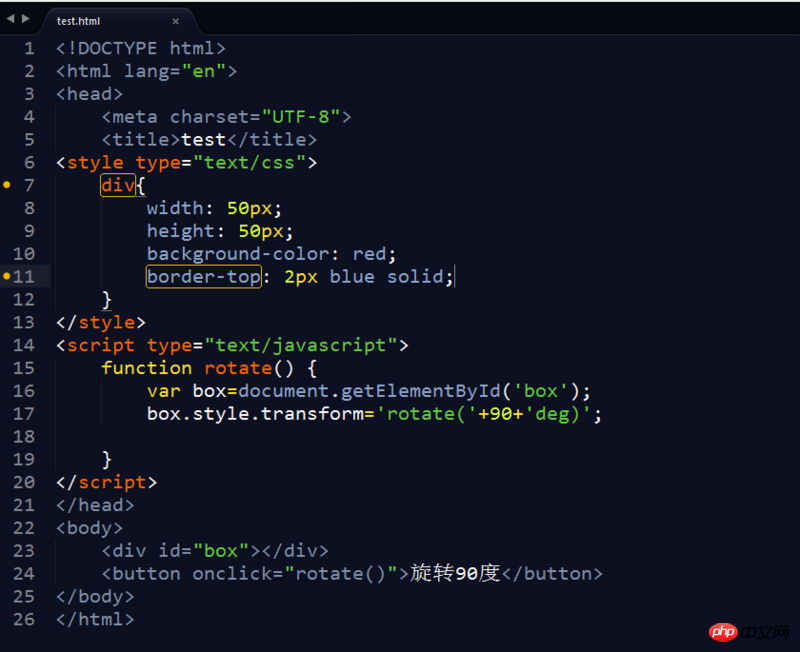
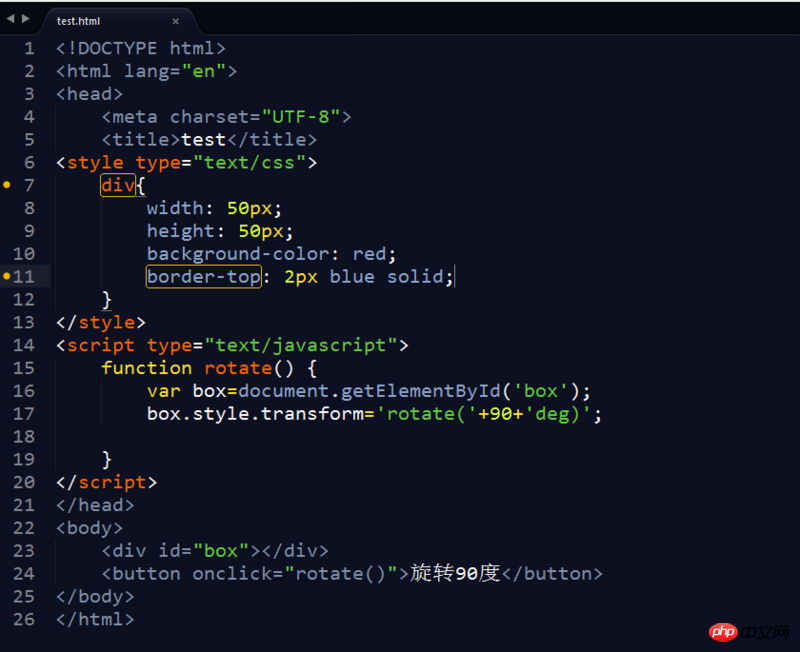
javascript - Klicken Sie auf die Schaltfläche, damit js die Drehung des Divs steuern kann. Es kann nur einmal gedreht werden und dreht sich nicht mehr, wenn Sie erneut darauf klicken.

曾经蜡笔没有小新
2017-05-19 10:30:33
Beim ersten Klicken auf die Schaltfläche dreht sich p um 90 Grad. Ein erneutes Klicken ist nutzlos.


获取当前的旋转度数,在此基础上加90,而不是世界设置为90
1.那是你的角度一直没改
这个问题说简单也简单就如上面俩位的回答,说不简单也不简单。
如果写的规范一点。
Action
Action参考这里:[1]: http://blog.5ibc.net/p/25577....