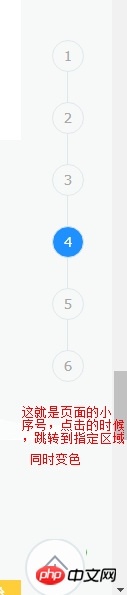
Was ich erreichen möchte, ist, dass sich die kleine Seriennummer in die angegebene Farbe ändert und gleichzeitig die Seite in den Bereich scrollt, der der kleinen Seriennummer entspricht Wenn Sie gleichzeitig auf die Seriennummer klicken, können Sie auch zum angegebenen Bereich scrollen. Gleichzeitig ändert sich die kleine Seriennummer in die angegebene Farbe, und beim einfachen Scrollen tritt kein Problem auf Wenn Sie auf die entsprechende Seriennummer klicken und zum angegebenen Bereich springen, treten das Klickereignis und das Bildlaufereignis gleichzeitig auf, da beim Klicken auf die angegebene Position auch ein Bildlaufereignis ausgelöst wird die kleine Seriennummer wird mehrfach gerendert
html:
<p class="submenu" id="submenu">
<p class="cirle one" scrollto="#one">1</p>
<p class="line" ></p>
<p class="cirle two" scrollto="#two">2</p>
<p class="line"></p>
<p class="cirle three" scrollto="#three">3</p>
<p class="line"></p>
<p class="cirle four" scrollto="#four">4</p>
<p class="line"></p>
<p class="cirle five" scrollto="#five">5</p>
<p class="line"></p>
<p class="cirle six" scrollto="#six">6</p>
</p>
js:
var circle=$(".cirle")
$(window).on('scroll',function(){
var st=$(this).scrollTop();$.each(circle,function(){
if(st>=$($(this).attr("scrollto")).offset().top){
$(this).addClass("active").siblings().removeClass("active");}
})
});
circle.click(function() {
$('body,html').animate({
scrollTop: $($(this).attr('scrollto')).offset().top
}, 500);
$(this).addClass("active").siblings().removeClass("active");
})
截图如下

Die Frage, die ich stellen möchte, lautet: Wenn die Seite bei Seriennummer 1 bleibt und ich auf Seriennummer 2 klicke, wird die Hintergrundfarbe von Seriennummer 1 geändert, bevor die Hintergrundfarbe von Seriennummer 2 geändert wird. Der visuelle Effekt ist besonders schlecht. Das heißt, zuerst die vorherige Sequenznummer rendern und dann zur angegebenen Sequenznummer springen. Der Grund für dieses Phänomen ist if(st>=$($(this).attr("scrollto ")).offset ().top) Diese Bedingung liegt daran, dass beim Klicken auf Seriennummer 2 die Bedingung für Seriennummer 1 definitiv erfüllt ist. Wenn Sie auf 3 klicken, erfüllt der Scrolltop der Seite definitiv 1 und 2 . Wie können wir verhindern, dass dieses Phänomen auftritt?




将发生滚动事件时要触发的函数封装出来,一开始先绑定这个函数,当点击时取消绑定,当点击运动完成后在回调函数中再重新给滚动事件绑定这个函数。
我没细看题目,提供一种思路不知是否可行。给事件添加一个
flag参数判断。比如当检测到当前click事件正在执行,那么clickLock=true,此时在scroll事件中增加一个检测,如果clickLock==true的时候就return不执行scroll函数的逻辑。这样就能在执行click事件同时不执行scroll事件。scroll也能单独的正常执行。反复的绑定然后解绑一个事件这种思路虽然也能解决问题,但是在性能上不太好。