1. Das Projekt, an dem ich gerade arbeite, ist eine Datentabellenseite. Um das Benutzererlebnis zu verbessern, wird eine Ladeanimation hinzugefügt. Es gibt kein Problem mit dem Plug-in zum Laden von Animationen. Bei der Ausführung der Methode wird jedoch festgestellt, dass der Animationseffekt nicht vorhanden ist.
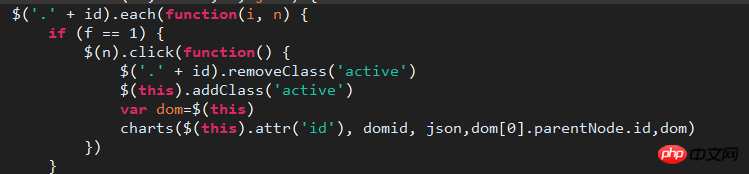
2. Fügen Sie den Code direkt ein. js-Einstiegsebene. Bitte helfen Sie...
3
G Wenn es sich bei diesem Code um eine dynamische Tab-Spalte auf der Seite handelt, wird zu jedem Tab ein Klickereignis hinzugefügt.
4
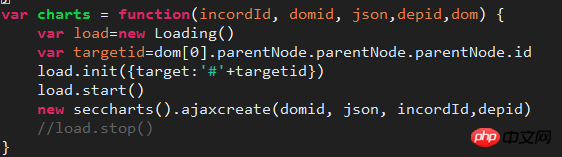
Dieser Code enthält die Methodendetails der letzten Zeile des ersten Codes. Die neue Ladeanimation wird geladen . Nach dem Start des Sterns ist der Effekt unter Chrome-Haltepunkten sichtbar, im normalen Browsermodus ist der Effekt jedoch ungültig. Bei der Überprüfung des Entwicklungshaltepunkts scheint es, dass alle Vorgänge gleichzeitig ausgeführt werden und es keinen Überlastungseffekt gibt. Was ist der Grund? Bitte geben Sie mir einen Rat/Anbei ist das Seitenbild




你用ajax请求的时候,在beforeSend阶段就可以将loading动画显示出来,等到数据返回了,再把动画去除。然后jQuery对象和原生js对象是不能混用的,$(this)是jquery对象,然后看代码你是用jquery的对象用原生js进行的dom操作??还有就是$('.'+id)这个id是个类名吧?
根据你的说明,在调试的时候可以显示出来,正常情况下不显示,我猜测是不是数据加载过快的原因,导致刚显示,就隐藏了,是可以先试下,只显示不隐藏,看是否会一直显示,如果不显示,说明loading有问题
自己写个loading,把这个段loading js放在最后,window.load,试试
我之前也有遇到过这种情况,我当时是把ajax的请求写成同步了,改成异步就行了,不知道你的是不是