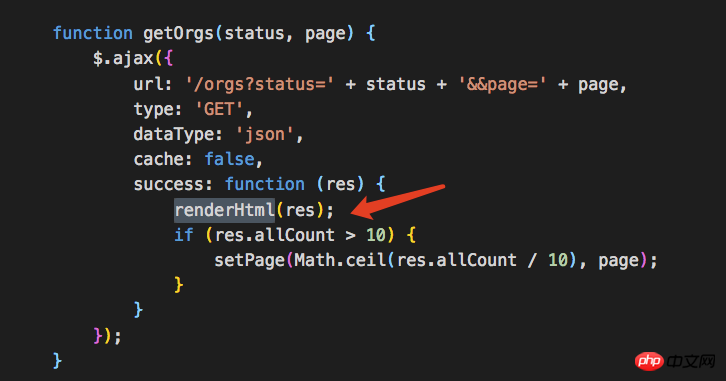
Die Schnittstelle verwendet Ajax in JQuery, um Paging-Anfragen zu stellen, und springt dann zu anderen Schnittstellen. Wenn ich jedoch die Eingabetaste drücke, um zur aktuellen Schnittstelle zurückzukehren, sind die Daten verschwunden. Gibt es eine bessere Lösung, um den Verlauf aufzuzeichnen?
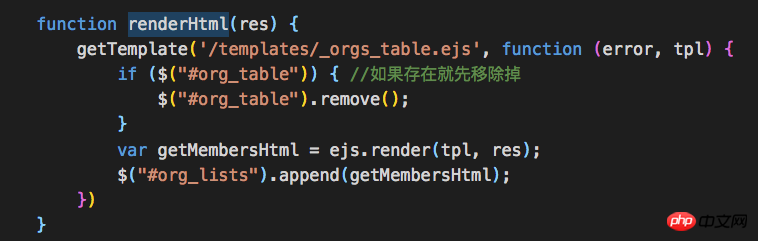
Dies ist der Anfrageteil

history.pushState无刷新修改地址栏用 jquery 的话你可以搜一下 pjax (pushState + ajax)
https://github.com/defunkt/jq...
我大概明白你的意思,就是在翻页时候,想将之前一页数据保存起来,在返回时候可以显示那一页的数据。这这样么,这个可以使用本地对象手法,及你调取数据时候,你将所有数据保存到一个对象里面,跟着假如你按返回按钮的时候,直接将对象推到模板函数里面将数据显示出来。但这样要保证url是不变的。假如你是要刷新页面或者url变情况下保存之前数据,可以使用h5的本地存储方式,将历史数据保存,在你点击调用的时候,可以重新输入,在推送模板函数里。不知道这个是不是你要的需要???