Da die CSS-Datei importiert werden muss, wird sie in Form einer Zeichenfolge in js verarbeitet.
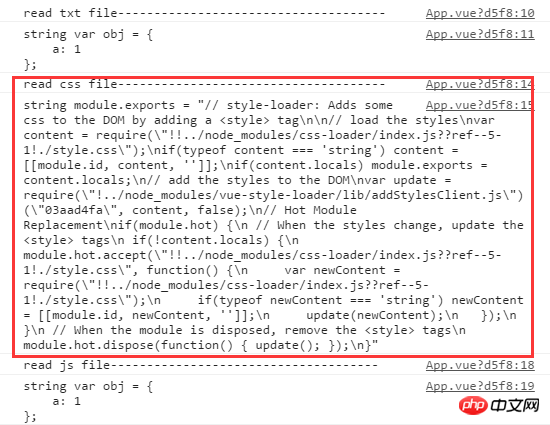
Bei Verwendung des Raw-Loaders zum Testen und Lesen von TXT-, CSS- und JS-Dateien ist nur das Lesen von CSS fehlgeschlagen. Bitte lösen Sie das Problem. In der CSS-Datei wird nur die Hintergrundfarbe des Körpers festgelegt.

import str from 'raw-loader!./style.css'; console.log('read css file-------------------------------------'); console.log(typeof str, str);Konfiguriert in webpack.base.conf.js





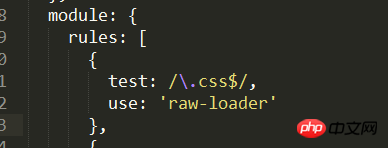
webpack 配置
index.js中导入css文件
运行结果
楼上正解
import后面跟css文件名就好了,webpack会根据文件的后缀名称自动地使用raw-loader去处理的