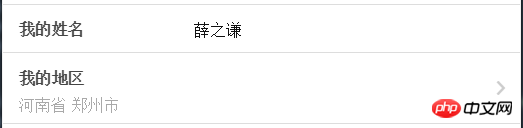
Warum werden die Beschriftungen und Eingabefelder in <label class="item item-input"></label> geschrieben, während die gleichen Beschriftungen und Eingabefelder in <ion-item class= geschrieben werden? „item-icon-right“></ion-item> wird in zwei Zeilen angeordnet?

**行内标签和块级标签。
块级标签占整行,看看dom结构。**