import Vue from 'vue' import Vuex from 'vuex' import axios from 'axios' Vue.use(Vuex) Vue.use(axios)Fehlermeldung:
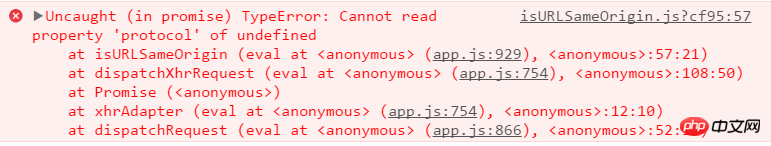
isURLSameOrigin.js?cf95:57 Nicht abgefangen (in Versprechen) TypeError: Eigenschaft „Protokoll“ von undefiniert kann nicht gelesen werden
at isURLSameOrigin (eval at(app.js:929), :57:21) at dispatchXhrRequest (eval at (app.js:754), :108:50) at Promise ( ) at xhrAdapter (eval at (app.js:754), :12:10) at dispatchRequest (eval at (app.js:866), :52:10)
Screenshot des Fehlerberichts:

die Verwendung im Prototypenmodus istnormal:
import Vue from 'vue' import Vuex from 'vuex' import axios from 'axios' Vue.use(Vuex) Vue.prototype.$ajax = axios



为啥老有人认为 axios 是一个vue插件。。话说哪里有写让你 Vue.use(axios) 来使用的。。