Problem gelöst: Es wurde festgestellt, dass die ausgewählten Daten standardmäßig vom Typ String-Array sind. Wenn Sie also Parameter über Ajax übergeben, sollten Sie data:{"selectVal":selectVal[0]}dieses Formular verwenden; ----- ---------------Das Folgende ist die ursprüngliche Frage------------------------ -------- -
Senden Sie Daten über Ajax an den Hintergrund. Ich habe zuvor eine Suchfeldfunktion geschrieben und sie funktioniert, aber jetzt, wenn ich die Dropdown-Optionsfunktion verwende, gibt es ein Problem.
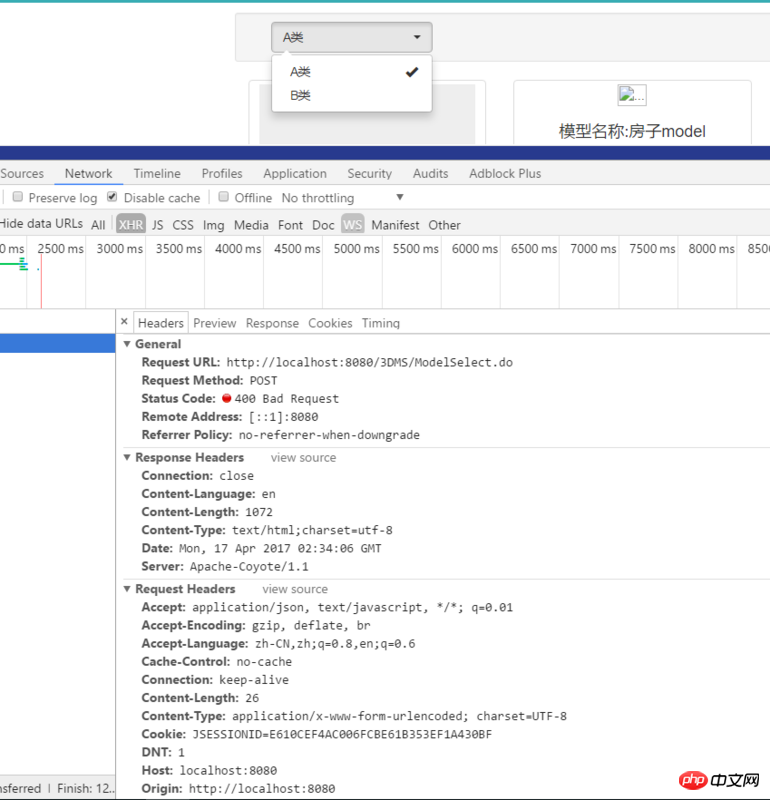
Das Implementierungsziel ist: Nach Auswahl eines bestimmten Typs gibt die Hintergrundantwort die entsprechende Sammlung von Objekten im JSON-Format zurück



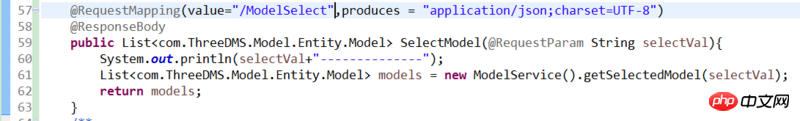
Controller-Ebene:

json的话,key也需要用引号的,像这样:
不过我不确定是不是这个原因
http status 400: 1、语义有误, 当前请求不能被服务器理解. 2、请求参数有误.
检查下你的参数和后台代码中的逻辑