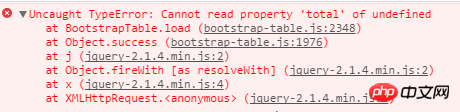
bootstrap-table Ajax-Anfrage, Fehler beim Empfang von Hintergrund-JSON-Daten, Eigenschaft „total“ von undefiniert kann nicht gelesen werden. 
Das Format der im Hintergrund zurückgegebenen Ergebnisse ist das gleiche wie im Internet:
{"total":10,
"rows": [{"password":"123","last_login_time": 1492866743000, „create_time“:1466046933000, „user_id“:1, „user_name“: „admin“}, {“password“: „22“, „last_login_time“: 1492538400000, „create_time“: 1492019996000, „user_id“: 4, „user_name“: „Nächstes Mal“}, {“password“: „111“, „last_login_time“: 1491501637000, „create_time“: 1491501637000, „user_id“: 10, „user_name“: „小王“}]
}
Bitte helfen Sie uns

Ich habe diese Zeile in bootstrap-table.js auskommentiert und sie lief reibungslos, aber das Umblättersymbol wurde nicht angezeigt, sondern nur das Ergebnis im Bild unten. . . . 
好蛋疼啊,
responseHandler : function(res) { }里收到了参数,里面rows数组和taotal的值,但是没进入onLoadSuccess : function(data){}.
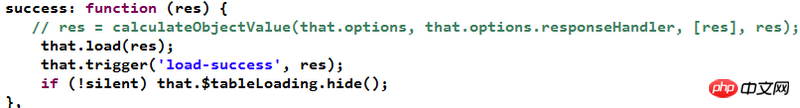
同求啊,为什么呢,也是这个问题,打完断点,发现最后到了res = calculateObjectValue(...)这步的时候出了问题,导致load传进的参数是undefined,已经纠结很久了、、、