Ich habe einige Informationen über die Verwendung der Matrix gelesen, aber dort wurde nur erwähnt, wie man das entsprechende einzelne Attribut schreibt, aber ich habe nicht gesehen, wie man das zusammengesetzte Attribut schreibt.
Wenn ja
transform:rotate(45deg) scale(2);
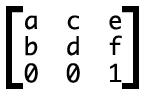
Wenn es einer Matrix entspricht, werden die Werte von a und d beim Drehen und Skalieren verwendet. Wie konvertiert man sie also?




介绍你看张大大博客的一篇文章,理解CSS3 transform中的Matrix(矩阵)
复合的就是Matrix(),其他都是用这个实现的,但是计算比较麻烦- -还不如用单独的