Ich möchte, dass die 2 Li mit unterschiedlichen Höhen die gleiche Höhe haben
Ich verwende ul und li zum Ordnen und das übergeordnete Element ul ist festgelegt
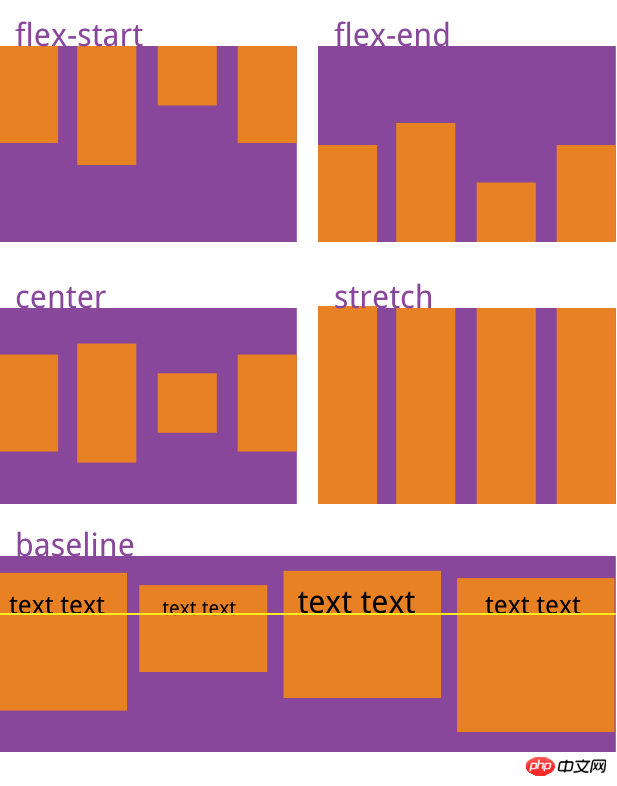
display: flex;
align-items: flex-end;Das Unterelement li ist gesetzt auf:
flex: 0 0 50%;Ich habe die Ausrichtungselemente des übergeordneten Elements auf „Stretch“ eingestellt und es sieht so aus. . . 
Bitte sagen Sie mir, wie ich es einrichten muss, damit zwei Li in derselben Reihe mit unterschiedlichen Höhen gleich hoch sein können
align-items属性