Es gibt mehrere A-Tags (ein Tag 1, ein Tag 2, ein Tag 3) und jede Schaltfläche entspricht unterschiedlichen JSON-Daten (JSON1, JSON2, JSON3). Sagen Sie mir bitte, wie ich es einrichten soll, wenn ich auf das erste Tag klicke, um die entsprechenden JSON-Daten zu laden.
Verwenden Sie ng-repeat, um mehrere A-Tags zu durchlaufen.
![]()
{{data.title}}
{{data.dec}}
Dann springen Sie zur Fragezielseite. Es wird auch mit ng-repeat durchgeschleift. Ich möchte nur hier auf die vorherige Seite springen, um verschiedene JSON-Inhalte zu erhalten.
{{data.title}}
![]()
Entsprechende JSON-Datei.
"JSON0":[{ "image":["img/001.jpg","img/002.jpg","img/026.jpg","img/014.jpg"], "title":"1234" }], "JSON1":[{ "image":["img/019.jpg","img/013.jpg"], "title":"4567" }}], "JSON2":[{ "image":["img/029.jpg","img/014.jpg"], "title":"78910" }]JSON-Einstellungen abrufen.
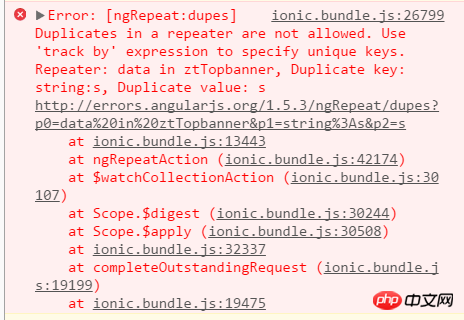
app.controller("content",function($scope,$http){ $scope.$watch("viewContentLoaded",function(){ $http({ method:"GET", url:"./zt.json" }).then(function(response){ //var test1 = response.data.zt.JSON0; //$scope.test = test1; $scope.topBanner = function($event,$index){ var test1 = "response.data.zt.ztTopbanner"+$index; $scioe.test = test1; } })Zuerst wollte ich den Pfad dynamisch ändern, um JSON zu erhalten. Wer wusste, dass ein Fehler gemeldet wurde. . Wahrscheinlich, weil dynamische Modifikationen nicht erlaubt sind oder so? Nur vorgegebene Werte? ? Ich verstehe es auch nicht ganz. Finden Sie also die Lösung! Neulinge stecken hier fest! Ich habe lange gesucht, aber keinen Weg gefunden!
Bitte gebt mir einen Rat! Problem!





AngularJS does not allow duplicates in a ng-repeat directive. This means if you are trying to do the following, you will get an error.
However, changing the above code slightly to define an index to determine uniqueness as below will get it working again.
@xsf_1991 你好,再问多你一个问题。因为我的JSON对象是aa1,aa2,aa3,aa4,这样按顺序命名的。我就想点击获取$index索引,往JSON路径后面加$index,目的是想实现我点击第一个的时候$index为1,就输入aa1,为2就输出aa2。但是我这样写不对,就是变成字符串显示,就像如图第二行,第一行是我自己加上去的正确显示内容。
请问要怎么写才能正确获取到JSON的路径呢?