使用过angular2人都应该知道,angular2提供的Angular CLI来快速搭建,快速生成serives、component、derective、modulet各种模板...
可是,使用Angular CLI可以很快,很简单的构建angular2项目,只要掌握几行命令就能构建出前端架构的最佳实践;简单的东西就意味着不灵活(而且还处于beta阶段),它并不能高可控的配置项目。
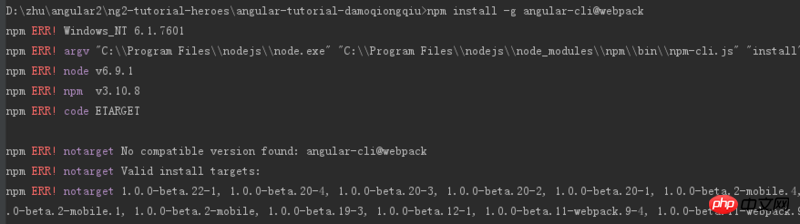
经尝试angular-cli@webpack 无法安装
怎么结合两者优势,或者使用angular2-cli webpack 来配置打包项目??求指教啊
你好,最新版的angular-cli已经改用webpack进行构建,只需要在项目目录运行
就可以打包项目
具体请参考这里