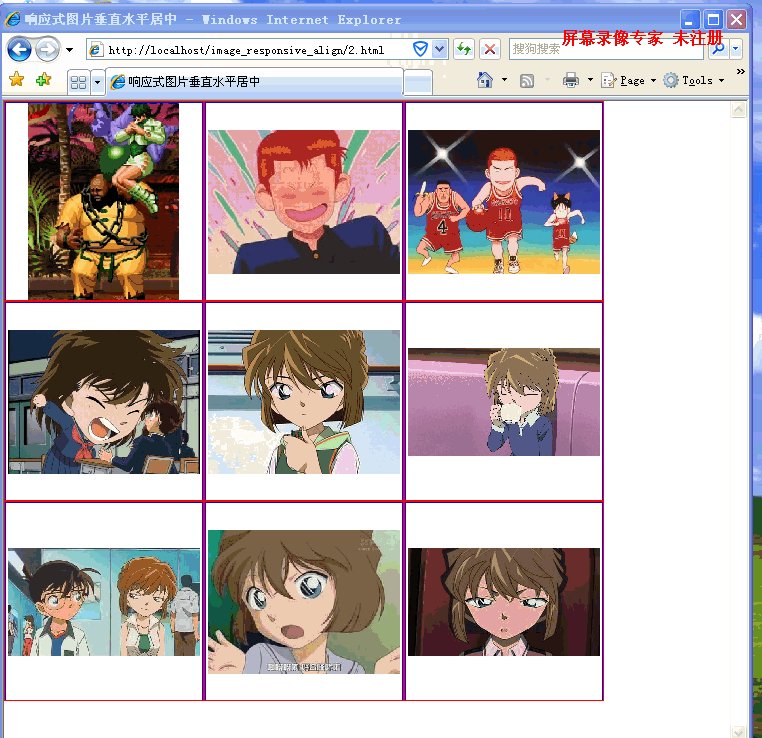
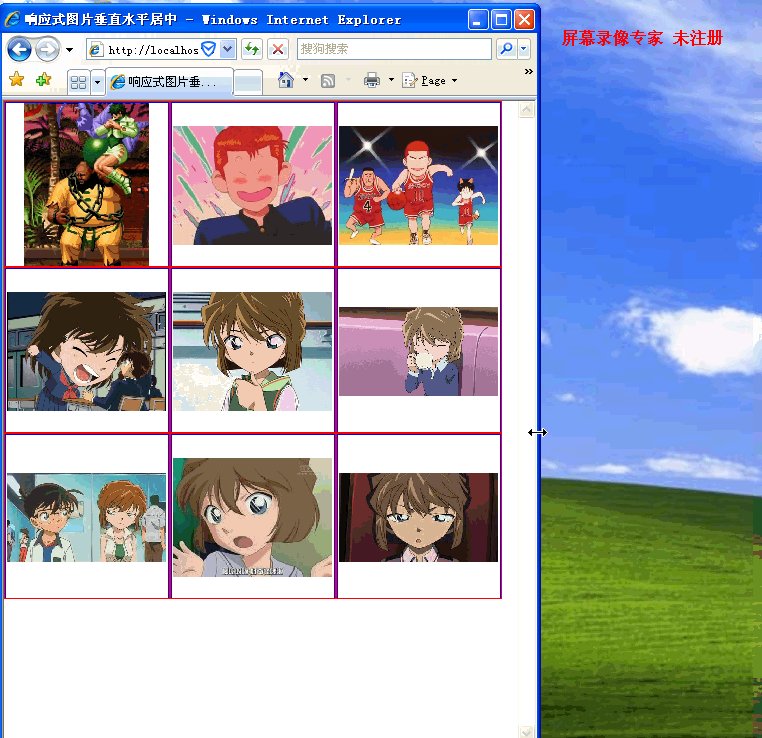
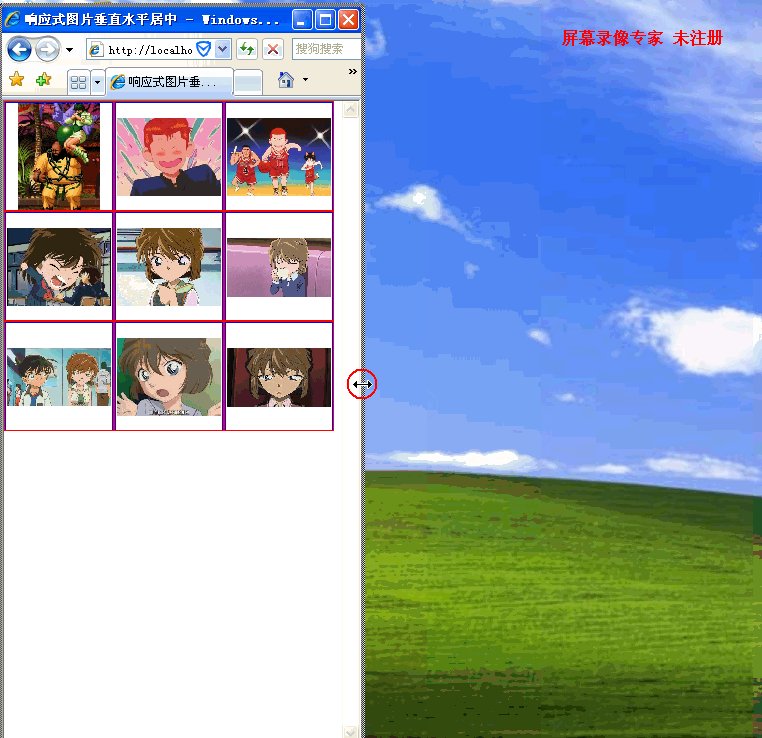
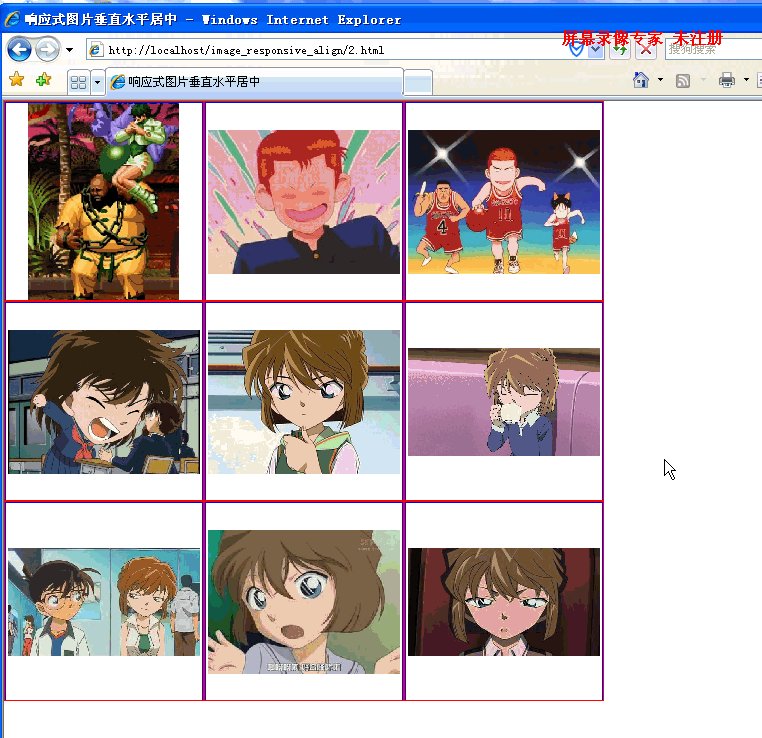
CSS-Rasterlayout, bildresponsive Zoomeffekte
Eine responsive Galerie mit CSS-Raster, Bildskalierungseffekten, Rasterlayout. Klicken Sie auf das Bild, um es zu vergrößern und den Randeffekt zu ändern. Optimiert und einfach zu verwenden, kann es in Galerien, Fotoalben usw. verwendet werden.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 CSS-Bildresponsive vertikale und horizontale Zentrierung_Javascript-Fähigkeiten
CSS-Bildresponsive vertikale und horizontale Zentrierung_Javascript-Fähigkeiten
16 May 2016
In diesem Artikel wird hauptsächlich die auf CSS-Bilder reagierende vertikale und horizontale Zentrierung vorgestellt. Ich bin in den letzten Projekten häufig auf solche Anforderungen gestoßen, daher habe ich den relevanten Inhalt organisiert und ihn mit allen geteilt, die ihn benötigen.
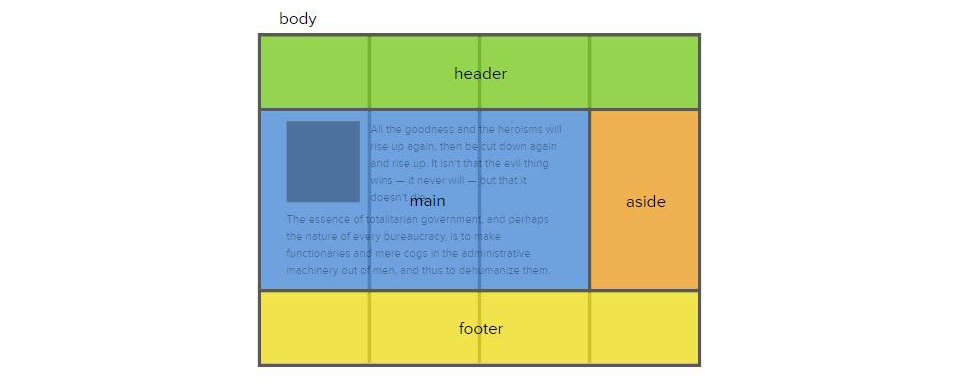
 CSS-Rasterlayout
CSS-Rasterlayout
06 Sep 2023
Um eine Webseite zu entwerfen, können Sie auch dem Rasterlayoutmodul folgen, bei dem es sich um ein Raster mit Zeilen und Spalten handelt. Das Rasterlayout umfasst Rasterelemente, Zeilen, Spalten, Lücken usw. Das Rasterlayout besteht aus übergeordneten und untergeordneten Elementen. Zeilen sind die horizontalen Linien von Rasterelementen, während Spalten die vertikalen Linien sind.
 Leitfaden zum CSS-Rasterlayout
Leitfaden zum CSS-Rasterlayout
01 May 2017
CSS Grid Layout (auch bekannt als „Grid“) ist ein System, das auf einem zweidimensionalen Grid-Layout basiert. Sein Hauptzweck besteht darin, die Art und Weise zu ändern, wie wir Benutzeroberflächen basierend auf Grids entwerfen. Wie wir wissen, wird CSS immer zum Gestalten von Webseiten verwendet, aber es funktioniert nicht sehr gut. Wir begannen mit Tabellen, dann Float-, Positions- und Inline-Blöcken (
 Verwenden Sie JavaScript, um Bildspezialeffekte und Übergangseffekte zu implementieren
Verwenden Sie JavaScript, um Bildspezialeffekte und Übergangseffekte zu implementieren
15 Jun 2023
Mit der kontinuierlichen Weiterentwicklung der Webtechnologie werden immer mehr Spezialeffekte und Übergangseffekte auf das Webdesign angewendet. Unter diesen sind Bildspezialeffekte und Übergangseffekte die häufigsten im Webdesign. JavaScript ist eine häufig verwendete Skriptsprache in der Front-End-Entwicklung und bietet auch bestimmte Vorteile bei der Realisierung von Bildspezialeffekten und Übergangseffekten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript Bildspezialeffekte und Übergangseffekte implementieren. 1. Bildspezialeffekte: Bildvergrößerung bei Mouseover Wenn die Maus über das Bild fährt, wird das Bild durch JavaScript vergrößert
 Was ist ein CSS-Rasterlayout? Grundlegende Einführung in das Rasterlayout
Was ist ein CSS-Rasterlayout? Grundlegende Einführung in das Rasterlayout
28 Nov 2018
Grid ist die Grundlage des Layoutdesigns, und CSS Grid ist ein zweidimensionales Layoutsystem, das speziell für die Handhabung gitterbasierter Benutzeroberflächen im Web entwickelt wurde. Das Rasterlayout kann viele Layoutprobleme auf der Seite lösen.
05 Dec 2017
Dieser Artikel stellt hauptsächlich den Beispielcode des CSS-Rasterlayouts vor und hofft, jedem dabei zu helfen, mehr CSS-Kenntnisse zu erlernen.
 Das leistungsstärkste CSS-Layout – Rasterlayout
Das leistungsstärkste CSS-Layout – Rasterlayout
13 Aug 2024
Dieser Artikel beleuchtet die leistungsstarken Funktionen des Rasterlayouts in CSS und bietet Anleitungen für dessen effektive Nutzung. Es betont die Flexibilität, Reaktionsfähigkeit und Einfachheit des Rasterlayouts und ist somit die ideale Wahl für die Erstellung komplexer und komplexer
 Können CSS-Rasterlayout-Eigenschaften animiert werden?
Können CSS-Rasterlayout-Eigenschaften animiert werden?
28 Nov 2024
Animieren von CSS-Grid-Layout-EigenschaftenObwohl die CSS-Grid-Layout-Spezifikation angibt, dass Übergänge für Grid-Template-Spalten gelten sollten ...
 Können Sie CSS-Übergänge mit CSS-Rasterlayout verwenden?
Können Sie CSS-Übergänge mit CSS-Rasterlayout verwenden?
05 Dec 2024
Verwenden von CSS-Übergängen mit CSS-Grid-LayoutTrotz der Behauptung der Spezifikation, dass Übergänge mit Grid-Template-Spalten funktionieren sollten und...


Hot Tools

jQuery 3D-Bild-Slider-Karusselleffekt
3D-Bild Slider-Karusselleffekt basierend auf jQuery

Reines CSS, um coole Umschaltanimationen zu erzielen, wenn die Maus über Bilder fährt
Pure CSS ermöglicht coole Downloads von wechselnden Animationscodes, wenn die Maus über Bilder fährt.

HTML5-Bildkarussell-Plug-in mit Parallax-Effekt
Ein HTML5-Bildkarussell-Plugin mit Parallaxeneffekt, das Bilder mit der Maus steuern und beim Scrollen des Bildkarussells einen coolen visuellen Unterschiedseffekt erzeugen kann.

B-Site-Header-Bild, interaktiver Mauszeiger, Tiefenschärfe-Fokuseffekt
Ein interaktiver Webseiten-Spezialeffekt mit Tiefenschärfe-Fokuseffekt für das Headerbild der B-Site.

CSS3-Mouseover-Bildeffekt
Ein CSS3-Mouseover-Bildeffekt






