jquery右下角浮动窗口
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So schließen Sie das Fenster in der unteren rechten Ecke von Todesk. So verbergen Sie das Popup-Fenster in der unteren rechten Ecke von Todesk
So schließen Sie das Fenster in der unteren rechten Ecke von Todesk. So verbergen Sie das Popup-Fenster in der unteren rechten Ecke von Todesk
22 Aug 2024
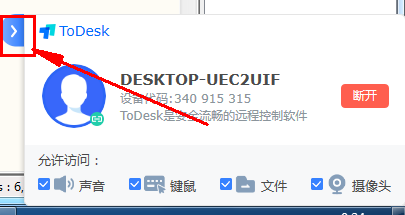
Wie schließe ich das Fenster in der unteren rechten Ecke von Todesk? Kürzlich hat ein Benutzer diese Frage gestellt. Einige Benutzer haben festgestellt, dass in der unteren rechten Ecke ein Popup-Fenster angezeigt wird, das die Anzeige beeinträchtigt. In diesem Zusammenhang enthält dieser Artikel detaillierte Methoden, die Sie mit allen teilen können. Werfen wir einen Blick darauf. So blenden Sie das Popup-Fenster in der unteren rechten Ecke von Todesk aus: 1. Schalten Sie zunächst den Computer ein und halten Sie den Computer in der Desktop-Perspektive. 2. Suchen Sie als Nächstes das Logo von todesk, das eine Verbindung zum Computer herstellt, in der unteren rechten Ecke des Desktops und klicken Sie mit der rechten Maustaste. 3. Wählen Sie abschließend im Fenster, das nach einem Rechtsklick erscheint, die Option Ausblenden.
 jQuery realisiert die Floating-Layer-Eingabeaufforderung in der unteren rechten Ecke der Webseite
jQuery realisiert die Floating-Layer-Eingabeaufforderung in der unteren rechten Ecke der Webseite
10 Nov 2016
jQuery realisiert die Floating-Layer-Eingabeaufforderung in der unteren rechten Ecke der Webseite
16 May 2016
In diesem Artikel wird hauptsächlich JQuery vorgestellt, um den Code für das Lotterie-Ankündigungsfenster zu implementieren, der das Popup und Ausblenden von JQuery-Formularen beinhaltet. Freunde, die ihn benötigen, können darauf verweisen.
16 May 2016
本实例结合了jquery+js中的setTimeout函数实现了一直浮动在页面右下解的广告,有需要的朋友可以参考一下
 Wie kann ich ein Bild mit Textumbruch in HTML und CSS nach rechts unten verschieben?
Wie kann ich ein Bild mit Textumbruch in HTML und CSS nach rechts unten verschieben?
21 Nov 2024
Ein Bild mit Textumbruch nach rechts unten verschiebenEinführungDie Aufgabe, ein Bild nach rechts unten auf einer Seite zu verschieben und gleichzeitig...
 Wie kann ich ein Bild mit Textumbruch in CSS und JavaScript nach rechts unten verschieben?
Wie kann ich ein Bild mit Textumbruch in CSS und JavaScript nach rechts unten verschieben?
26 Nov 2024
Ein Bild nach rechts unten mit Textumbruch schweben lassen. Ein Bild mit festen Abmessungen schweben lassen. Ein Bild nach unten auf der Seite schweben lassen, während Text...
 Wie kann ich ein Bild mit Textumbruch in HTML und CSS nach rechts unten verschieben?
Wie kann ich ein Bild mit Textumbruch in HTML und CSS nach rechts unten verschieben?
27 Nov 2024
Schwebende Bilder mit Textumbruch: Eine umfassende Anleitung In HTML und CSS kann die Positionierung von Bildern neben Text eine Herausforderung sein, insbesondere wenn Sie ...
 So implementieren Sie Popup-Fenstereffekte mit Vue
So implementieren Sie Popup-Fenstereffekte mit Vue
22 Sep 2023
Für die Verwendung von Vue zum Implementieren von Popup-Fenstereffekten sind spezifische Codebeispiele erforderlich. Mit der Entwicklung von Webanwendungen sind Popup-Fenstereffekte in den letzten Jahren zu einer der am häufigsten verwendeten Interaktionsmethoden unter Entwicklern geworden. Als beliebtes JavaScript-Framework bietet Vue umfangreiche Funktionen und Benutzerfreundlichkeit und eignet sich sehr gut für die Implementierung von Popup-Fenstereffekten. In diesem Artikel wird erläutert, wie Sie mit Vue Popup-Fenstereffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir mit dem CLI-Tool von Vue ein neues Vue-Projekt erstellen. offenes Ende


Hot Tools

jQuery cooles Popup-Plug-in-hsycmsAlert.js
Teilen Sie ein cooles jQuery-Popup-Plug-in-hsycmsAlert.js

Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten
Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten

19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen
19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen

Leichtes HTML5 WinBox.js-Seiten-Popup-Plug-in
Ein modernes, leichtes HTML5-WinBox.js-Seiten-Popup-Plug-in

js-Webseiten-Rechtsklick-Menüeffekt
Hintergrundfarbanimation mit Farbverlauf, Webseiten-Mausklick, Rechtsklick-Menüeffekt, Rechtsklick-Menü






